2022-ben is színre lépnek új webdesign trendek, de a nagy „klasszikusok” is ismét porondra kerülnek. Az új év webdizájn trendjeiből csemegézünk.
A technológia és a digitális világ már alaposan „átitatta” a weboldalak dizájnját is, ez továbbra is meghatározza az év webdesign trendjeit, de 2022 már változatosabb képet, kísérletezőbb tervezést mutat, még látványosabb, még intenzívebb, még több felhasználói élményt tartogató weboldalakat ígér. Sok stílus, számos irányzat tűnik fel, ezek összefonódásaival, különféle kombinációival is találkozhatunk a honlapokon. Az idei webdizájn trendek célja, hogy rácsodálkozást váltsanak ki. : )
Időnként nem árt vissza-visszanézni az elmúlt évek webdizájn trendjeit, és akár felelevenítve őket ötvözhetők az újabb trendekkel.
És most vegyük sorra “területek” szerint 2022 legfőbb webdesign trendjeit!
SZERKEZET
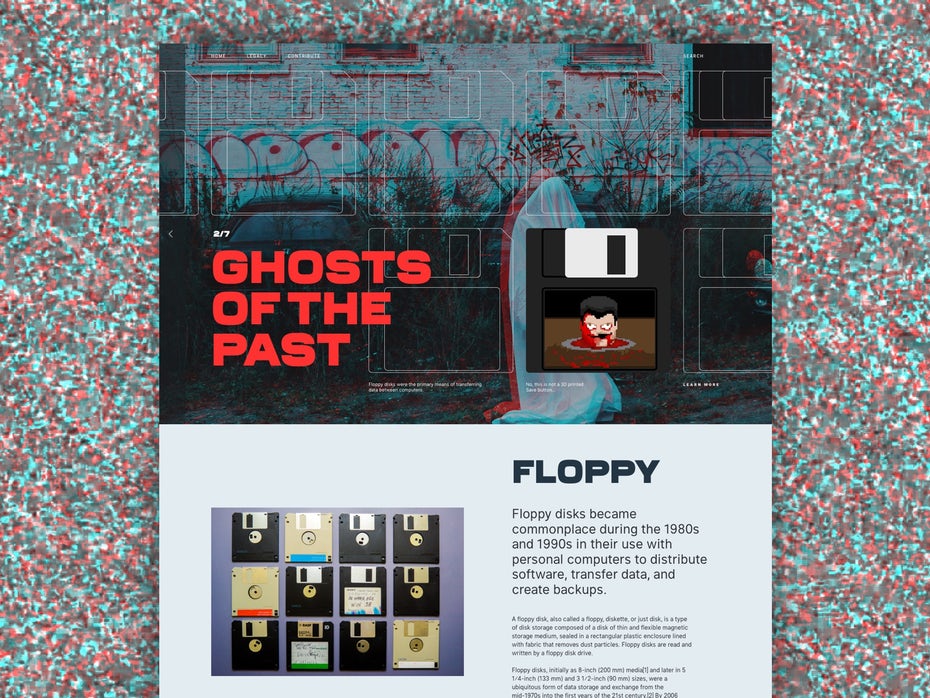
#látható vonalak, rácsok, keretek
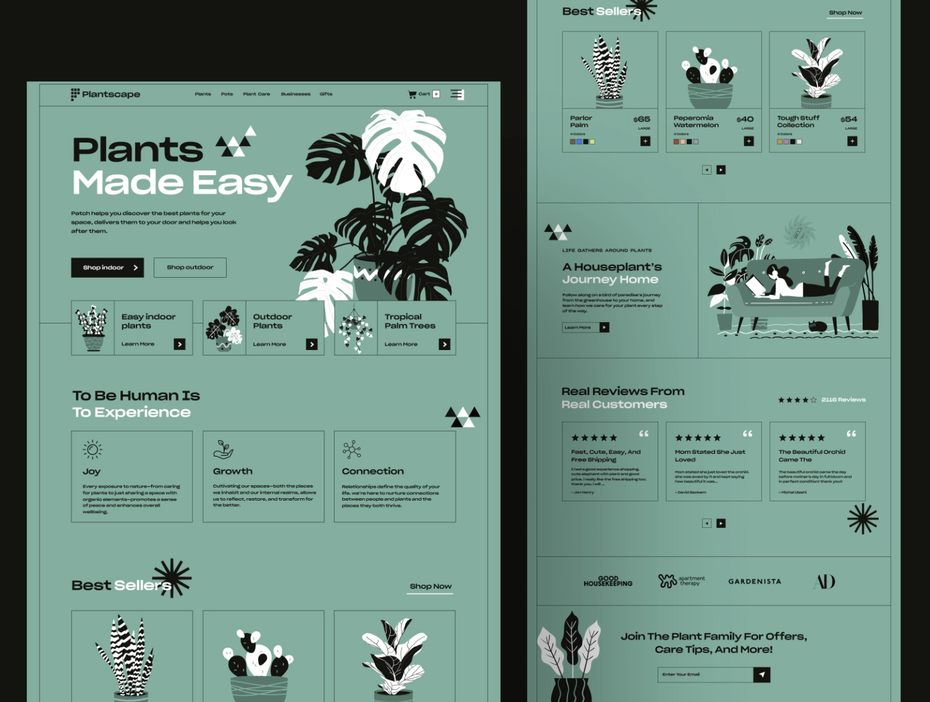
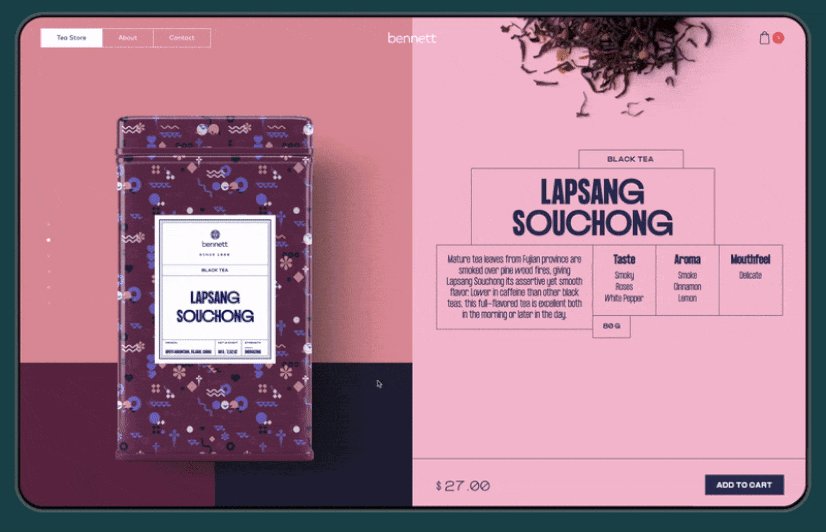
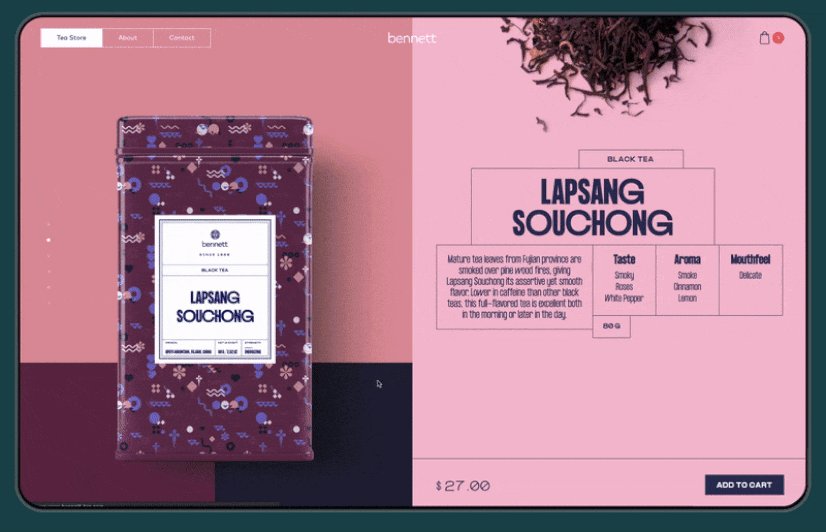
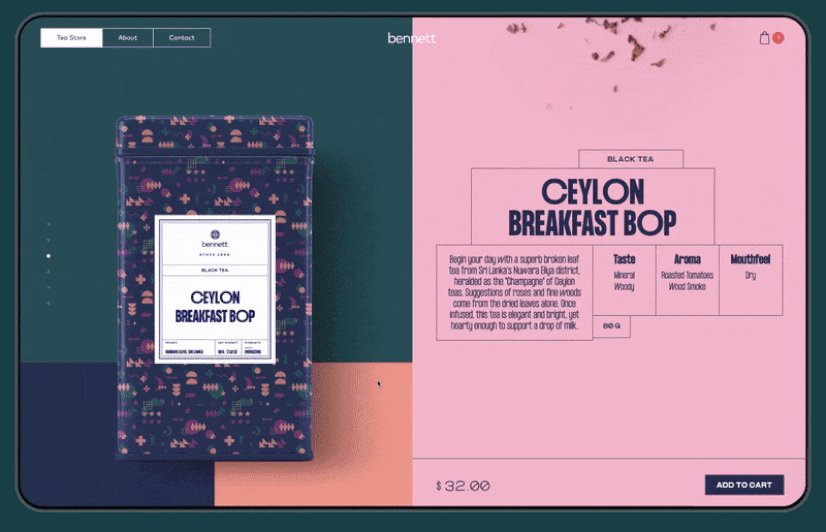
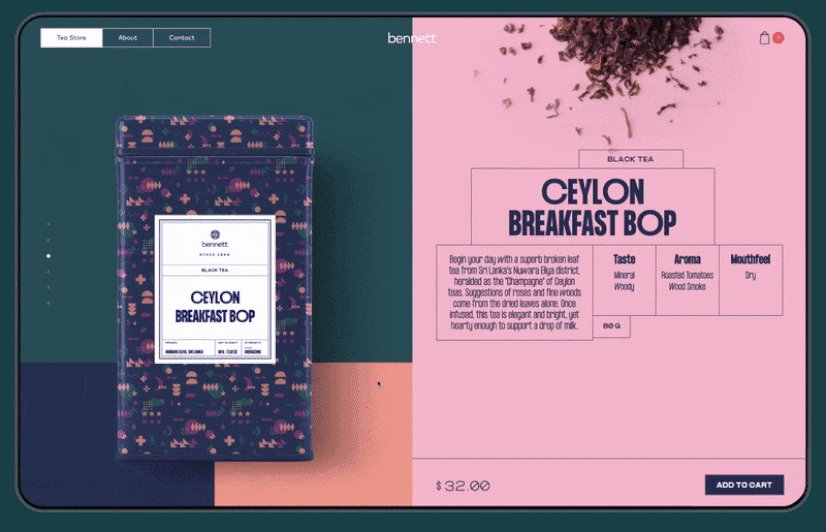
Felszínre kerülnek, láthatóvá válnak a honlapokon az oldalszerkezetet alkotó rácsok, azok vonalai. Design-, valamint figyelemterelő elemként kerülnek használatra a szakaszokat határoló/az elemeket egymástól elválasztó vonalak, szegélyek, a vizuális objektumokat magukban foglaló „dobozok”, „keretek”.

TIPOGRÁFIA
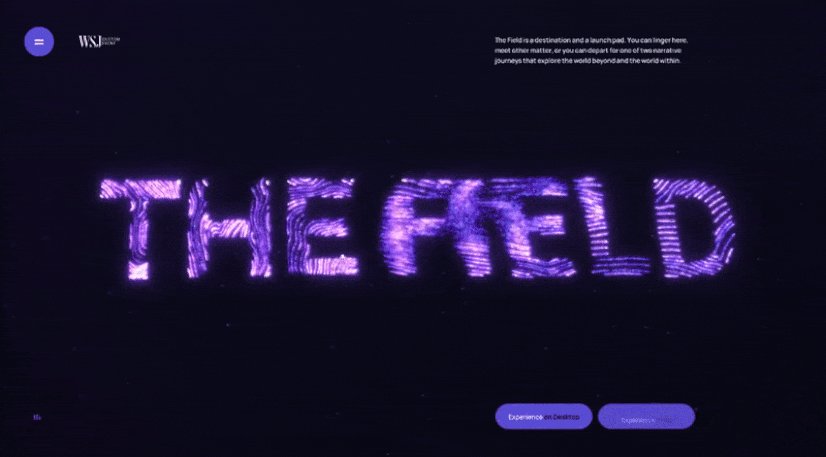
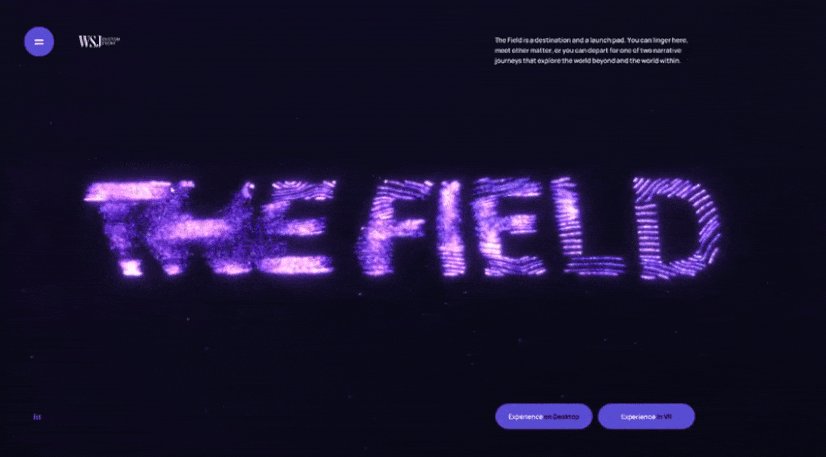
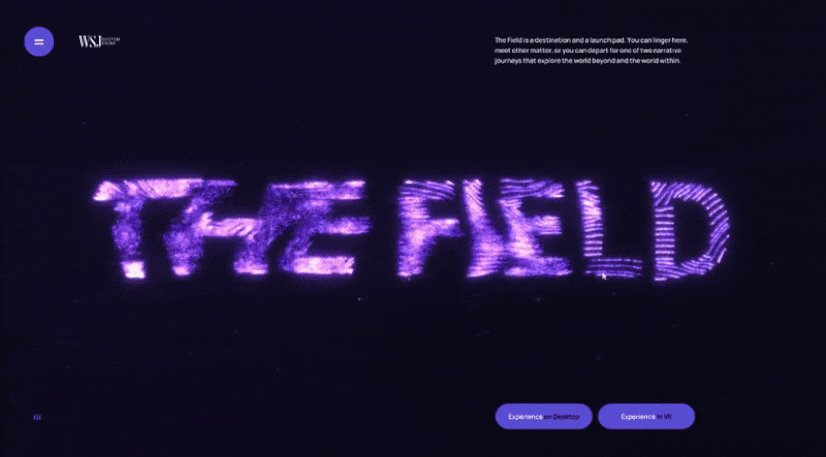
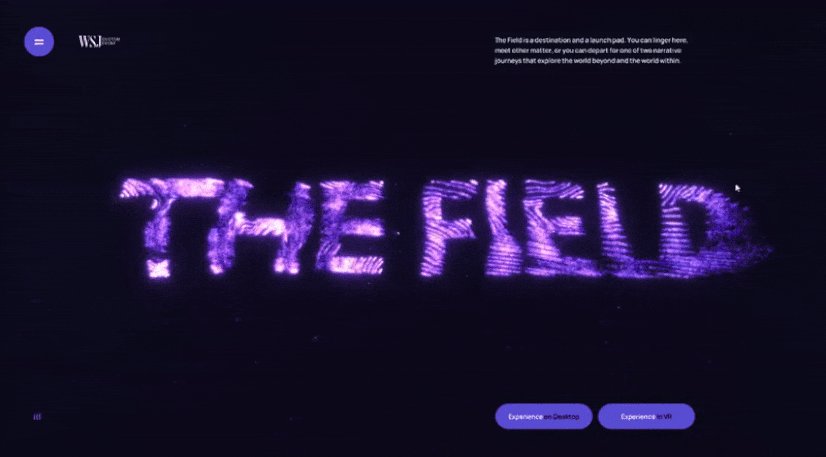
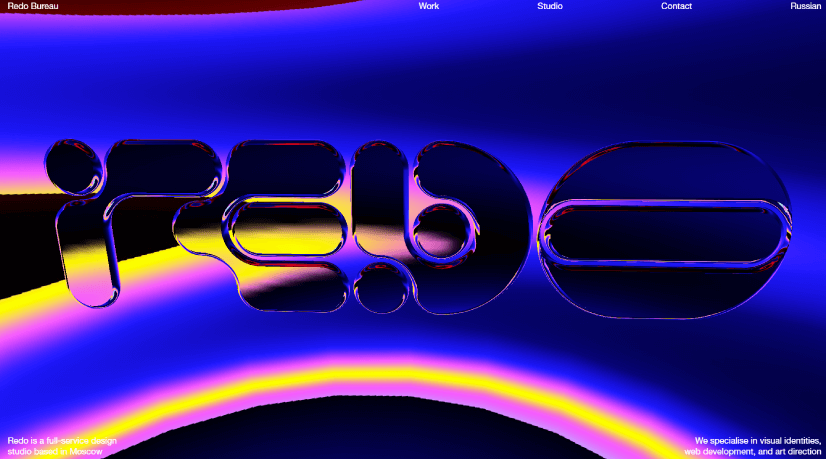
#hero tipográfia
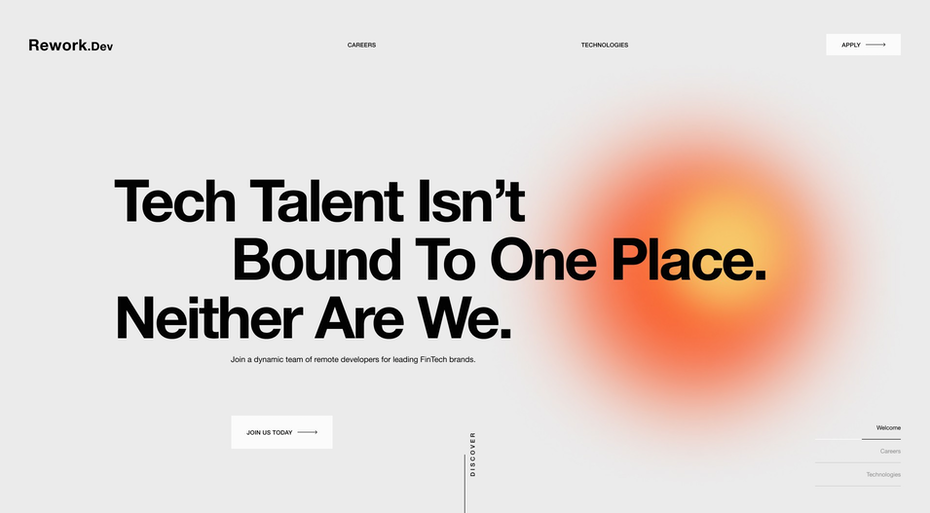
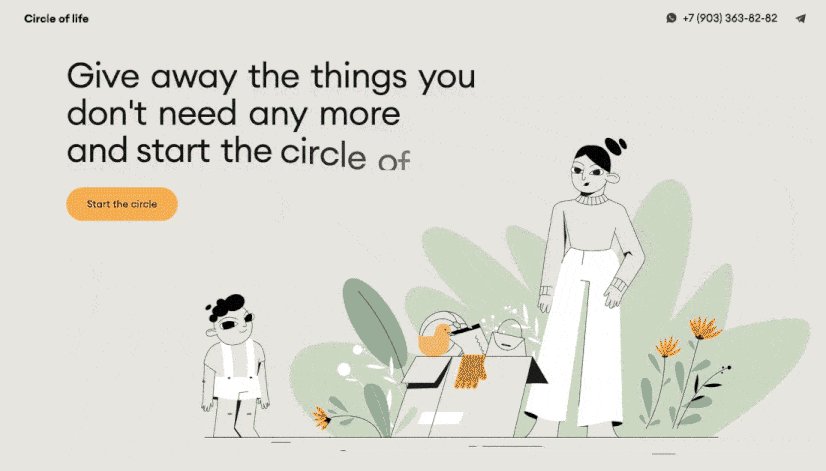
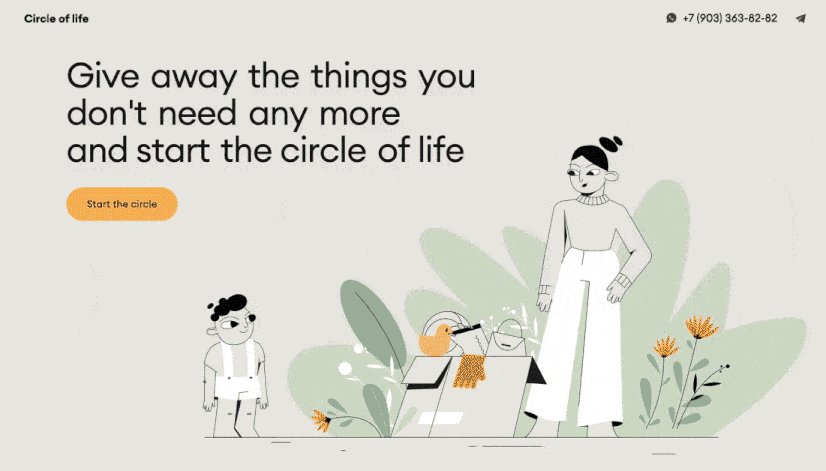
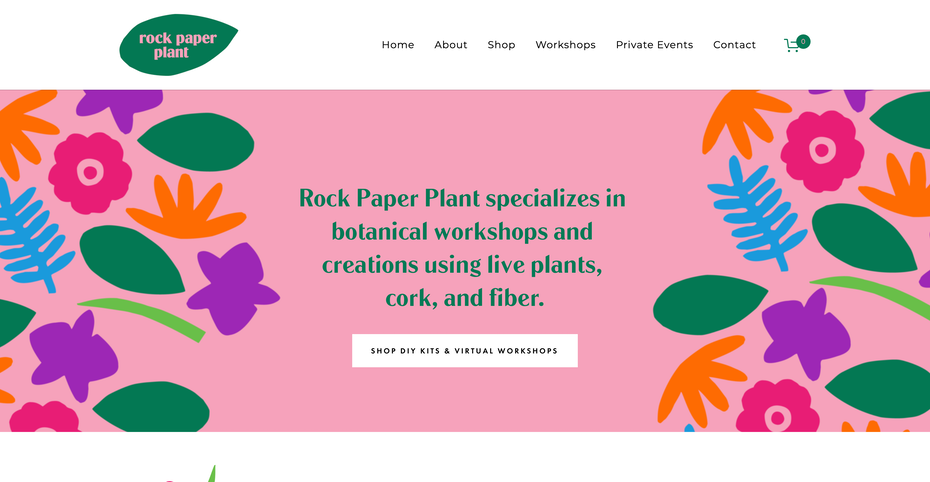
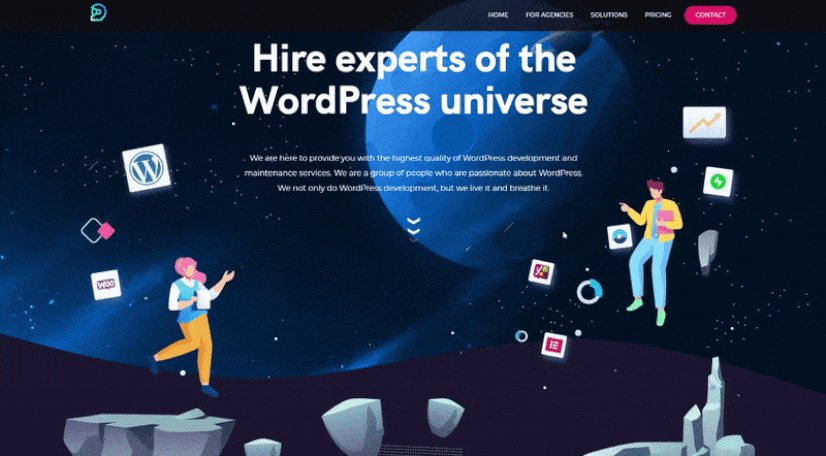
Minél nagyobb, annál jobb. : ) Továbbra is nagy népszerűségnek örvendenek a nagy méretű karakterek, de már kifejezetten a weboldal „hajtás feletti” részében tűnnek fel. A weboldalak nyitó blokkjába, hero fejrészébe már nem látványos fotó vagy videó kerül, hanem szöveges tartalom. Ha esetleg kerül is vizuális tartalom a nyitó blokkba, akkor is inkább háttérbe szorítva, hogy maga az üzenet domináljon, az üzenet „fogja meg” a honlapra érkező látogatókat. A nyitó blokkok tehát egyszerűek, letisztultak, de a lebilincselő feliratoknak köszönhetően nem érezzük „üresnek” a weboldal nyitását.

SZÍNEK
#élénk színek
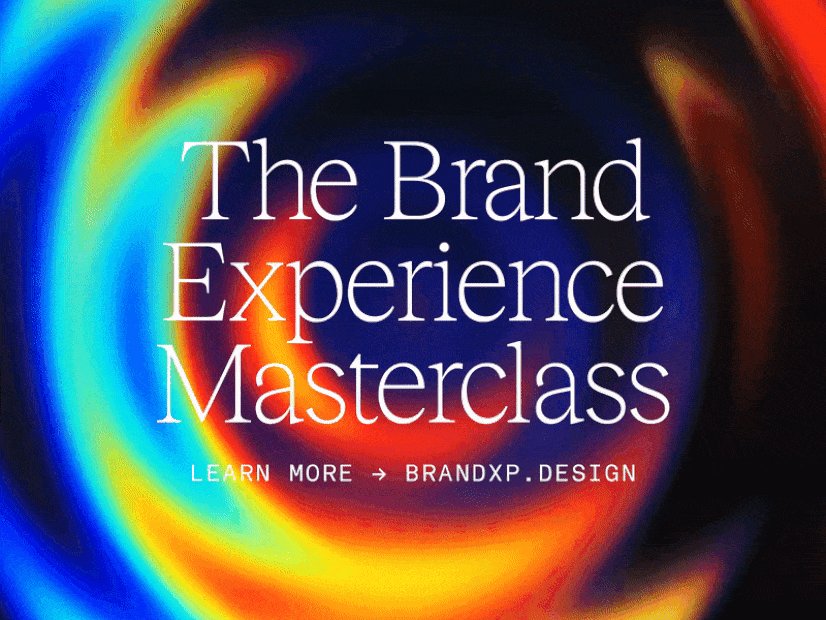
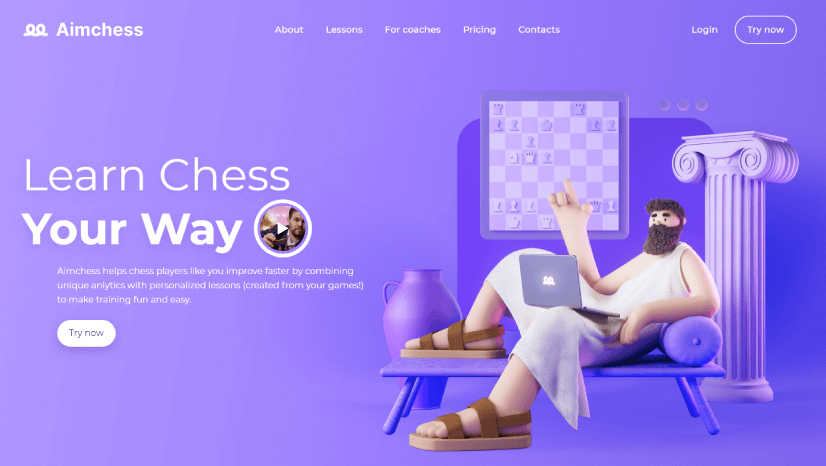
Élénk, vibráló, futurisztikus színek keltik életre a képernyőket, ezek kombinációja, valamint más elemekkel (pl. animációkkal, effektekkel) való összekapcsolódásuk extravagáns megjelenést kölcsönöz a weboldalaknak.

GRAFIKAI ELEMEK
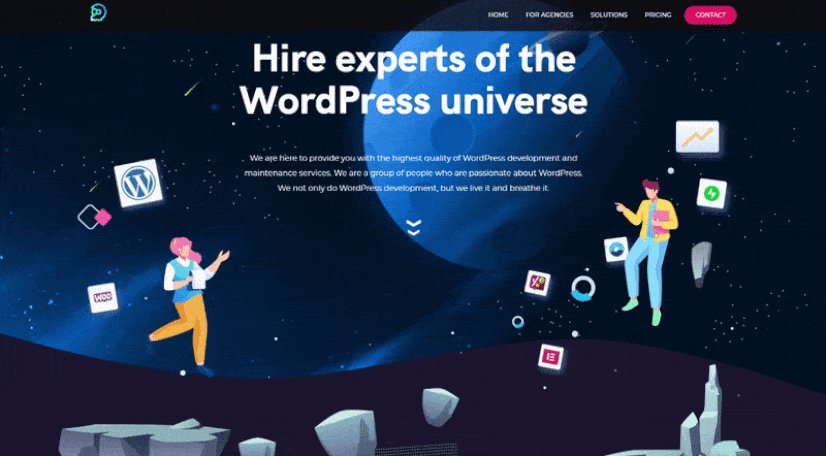
#2D, 3D alakzatok
2D “cartoon” típusú illusztrációk, karakterek és 3D alakzatok, figurák egyaránt főszerepbe kerülnek a weboldalak dizájnjában. A háromdimenzió már régóra terítéken van, de a 3D-s alakzatokon kívül a 2D-s illusztrációknak továbbra is van létjogosultságuk a honlapok világában. Továbbá sokszor össze is mosódnak, ugyanis a kétdimenziós „lapos” objektumot átalakítják háromdimenzióssá, valamint 3D-s környezetben használnak 2D-s illusztrációkat.


#valódi tárgyak
Már 2021-es webdesign trend volt az, hogy a termékek „élő”, fizikai valójukban is feltűnnek a weboldalakon, tulajdonképpen a fizikai tárgyak, termékek lesznek a weboldal design elemei. Ez a trend az új évben is hódít, jó minőségű termékfotók elhelyezése helyett maguk a térbeli termékek lesznek jelen a weboldalakon, melyek parallax és egyéb animációs hatásokkal felvértezve még inkább élővé válnak, még inkább megszólítják az oldalra érkező látogatókat.

#“handmade” grafikák
A kissé esetlen, firkált, kézirajz hatású, filces-festékes illusztrációk, grafikai elemek is képezhetik a weboldal dizájnját, így a honlapot személyesebbé, közvetlenebbé, emberibbé teszik.

MOZGÁSOK, INTERAKCIÓK
#animációk
Ami csak tud, mozog a weboldalakon – feliratok, alakzatok, figurák. A mozgásoknak köszönhetően az adott tartalom (pl. üzenet) kerül a figyelem középpontjába, továbbá a nagy méretű interaktív elemek vezetik a látogató figyelmét az oldalon. Továbbá a weboldaltervezők folyamatosan bevonják a felhasználót, hiszen sok esetben az egérmozgatás, a görgetés indít el, vált ki bizonyos eseményeket, folyamatokat, az oldal kreatív élményekkel lepi meg a látogatót.

#parallax effekt
Nem ment ki a divatból. : ) Ez az egyedi effekt a görgetést érdekessé és vonzóvá teszi. Bár valóban “nagy divatról” van szó, a tervezők “a kevesebb több” elv szellemében most már ügyelnek arra, hogy ez az effekt ne uralkodjon el a honlapokon, csak finoman, itt-ott lépjen életbe.

STÍLUSOK
#memphis design
Az 1980-as évek egyik stílusirányzata. A „memphis” design néhány éve ütötte fel a fejét, és azóta is töretlenül szövi át mind a grafikai munkákat, mind a weboldalakat. Sajátos (már-már rikítóan) színes mintái, egyedi formái az idei évben még markánsabban jelennek meg a honlapok dizájnjában.

#neo-brutalista stílus
A neo-brutalista stílus a brutalista építészet gyökereiből ered. A brutalista építészet az 1950-70-es évek építészeti irányzata volt, mely arra törekszik, hogy az épületet alkotó nyersanyagok (pl. látszóbeton) és annak technikai/funkcionális részei is építészeti látványelemként működjenek.
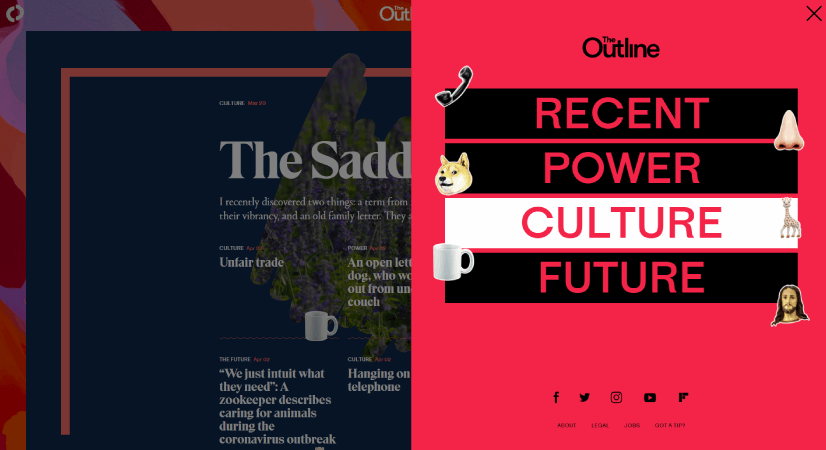
Nos, a webdesignerek 2022-ben bizony ebből az irányzatból inspirálódnak, ennek az irányzatnak a tükrében a weboldalakon is maga a nyersesség köszön vissza, a tervezők lerombolják az eddigi bevett weboldaltervezési gyakorlatokat, eltűntetik a hierarchiát, a precíz, pontos tervezést, mindent lecsupaszítanak, kaotikussá tesznek, szándékosan “csúnyává” teszik az oldalak felépítését, dizájnját.


#retro design
Örök klasszikus. : ) Nincs olyan év, hogy a retro stílus, annak egy-egy szelete, jól ismert jegye (pl. különleges színpalettái, betűtípusai, mintái, illusztrációi) valamilyen formában ne „burjánzana el” a weboldalak dizájnjában is.
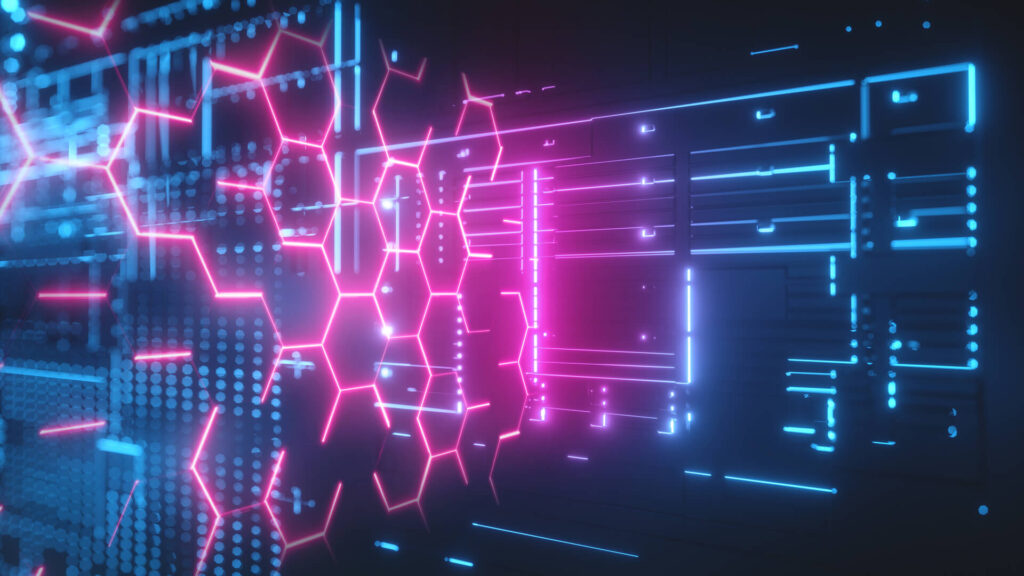
A 80-as évek retro futurisztikus stílusát is gyakran újjáélesztik a webdesignerek, jellegzetes sötét hátterekkel, neonszínekkel, rácsszerkezetekkel.


Egy dolgot azonban most se felejtsünk el!
Webdesign trendek ide, webdesign trendek oda, nem számít, mennyire lenyűgözőek az újdonságok, a honlap dizájnja soha nem mehet az oldal használhatóságának rovására! A trendeket, újdonságokat is csakis akkor és úgy vessük be a weboldalainkon, hogy azok ne akadályozzák az oldal használhatóságát, a jobb felhasználói élményhez viszont hozzá tudjanak járulni (hogy a látogatók szívesen időzzenek a weboldalon, hajtsanak végre konverziókat, máskor is térjenek vissza).
Források:
99designs
graphicmama