Bejegyzésünkben az idei év webdesign trendjeit helyezzük a középpontba, alaposan körbejárjuk, bemutatjuk őket.
Mára már sok-sok stílus, irányzat köszön vissza a honlapokon – több trend hosszú évekre „bebiztosítja” magát a ranglétrán, akár több évig is jelen vannak a legmeghatározóbb webdesign trendek között, illetve bizonyos időközönként újra fel-felbukkannak. Ezek mellett pedig számtalan újdonság is napvilágot lát az évek során.
Korábban már felsorakoztattuk a 2023-as évben várható webdesign trendeket, most pedig sorra vesszük, hogy melyek azok, amelyek valóban a legfőbb trendek között szerepelnek az idei évben! : )
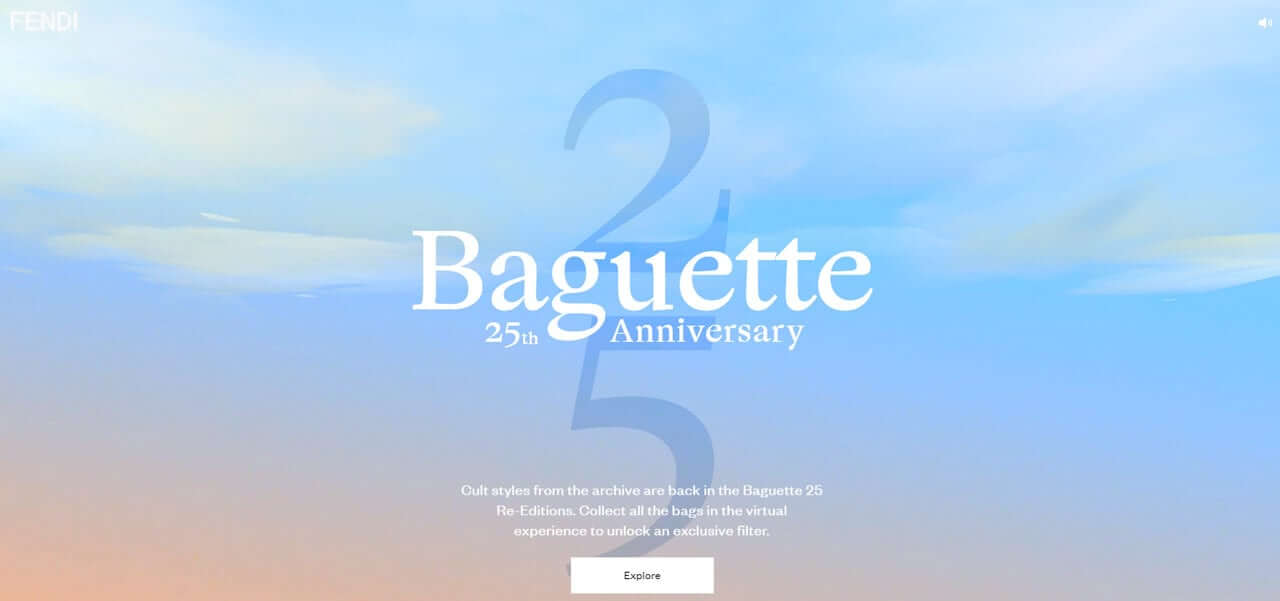
Pasztell színátmenetek
Ez az irányzat nem számít újdonságnak a webdesign trendek körében. Azonban az idei évben ismét nagyobb hangsúlyt fektetnek a pasztell színekre, a színátmenetekre, valamint ezek együttes használatára, mellyel pozitív megjelenés kölcsönözhető a weboldalaknak.
Ezek a visszafogott színátmenetek különböző blokkok háttereként, CTA, azaz az akciógombok színeként, valamint az oldalon megjelenő illusztrációkban, ikonokban is visszaköszönhetnek. Habár a színátmenetek „örök érvényűek”, már hosszú évek óta találkozhatunk velük, az azonban nem változott az évek során, hogy mindig modern “külsőt” adnak a honlapoknak. Ellenben mégis érdemes velük óvatosan bánni, ugyanis a „kevesebb több” elve ezen a területen is remekül érvényesül, tehát ne essünk túlzásokba.

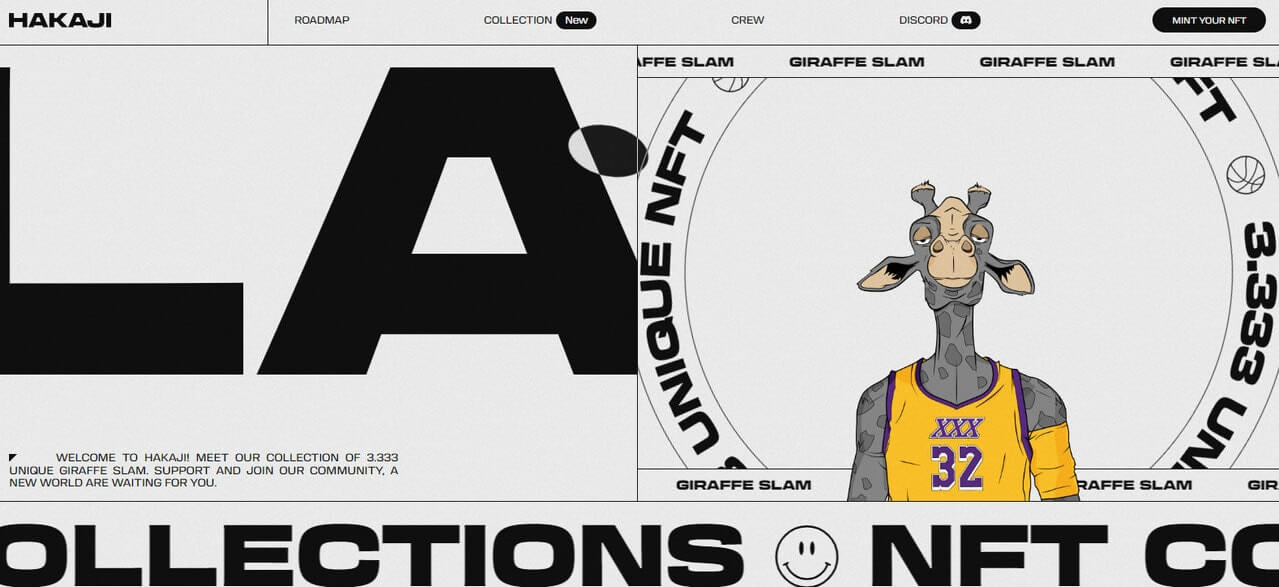
Ívelt szöveges tartalmak
Az íves, különböző alakzatok alapján „hajlított” (pl. kör alakzatba rendeződő) feliratok igazán figyelmet megragadók, emellett pedig vizuális élmény szempontjából sem utolsók. Természetesen a weboldalak vizuális megjelenése mellett nagyon fontos, hogy ezek a tartalmak könnyen olvashatók maradjanak, az egyes karakterek ne torzuljanak.

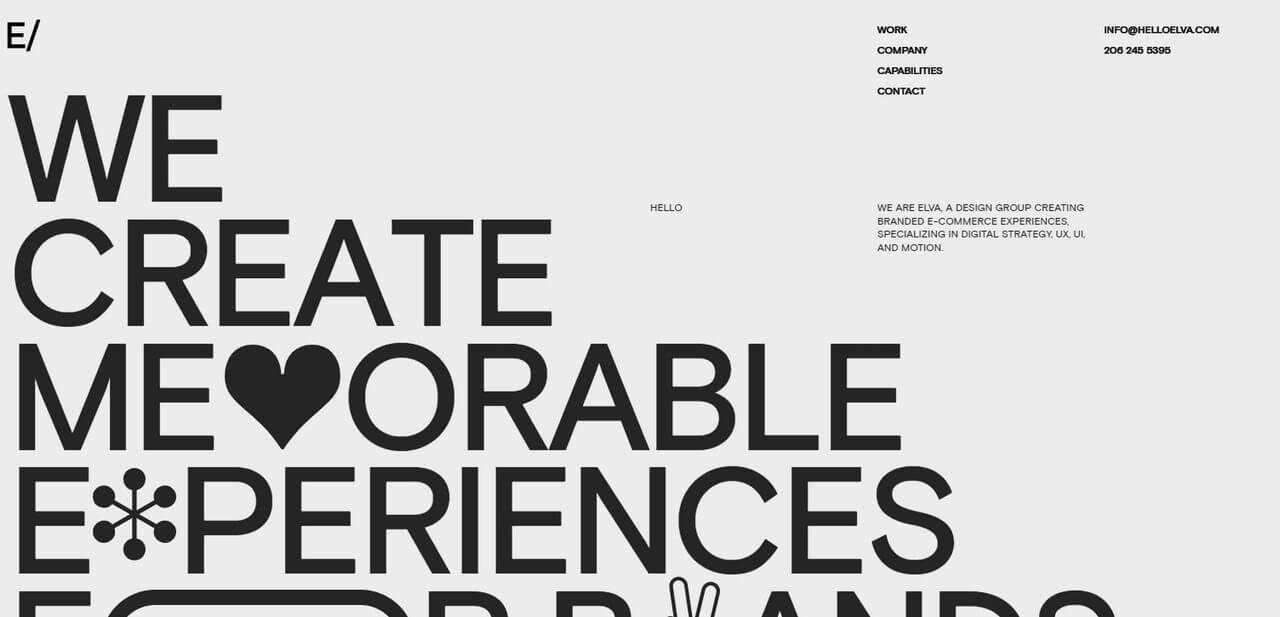
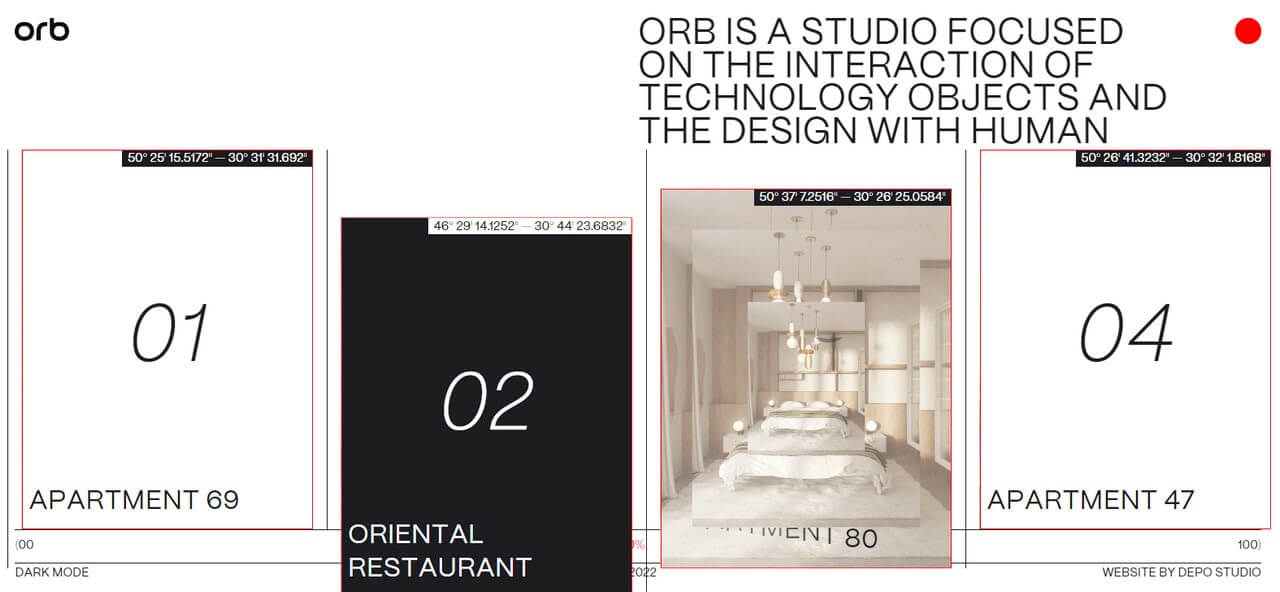
Egyedi tipográfiai elrendezések
A honlapokon a szöveges tartalmaknak az üzenetek közvetítésén, az információk átadásán túl bizonyos vizuális, esztétikai szerepük is van, valamint jelentősen befolyásolhatják a weboldalak dizájnját. Az egyedi, igazán extra tagolású, elrendezésű, extrém külalakú betűtípusokkal szedett szöveges tartalmak idén a középpontba kerülnek. Különféle merész, kevésbé következetesnek tűnő tipográfiai elrendezésekkel találkozhatunk. Az előző trendhez hasonlóan, a szöveges tartalmak megfelelő olvashatósága itt is kiemelten fontos.

Magával ragadó 3D
A már-már „túlgondolt”, irreális 3D illusztrációknak kiemelten nagy szerepük lesz a webdesignban. Ezek az egyedi elemek nagy hatással vannak a felhasználókra, ugyanis segítségükkel egy „új világba” csöppenhetnek, a megszokottól eltérő vizuális elemekkel találkozhatnak. Az egyes 3D hatású tartalmak akár különféle mozgási hatásokkal, interakciókkal is megfűszerezhetők, ezáltal még inkább különleges élményben lehet része az oldalra érkező látogatónak.

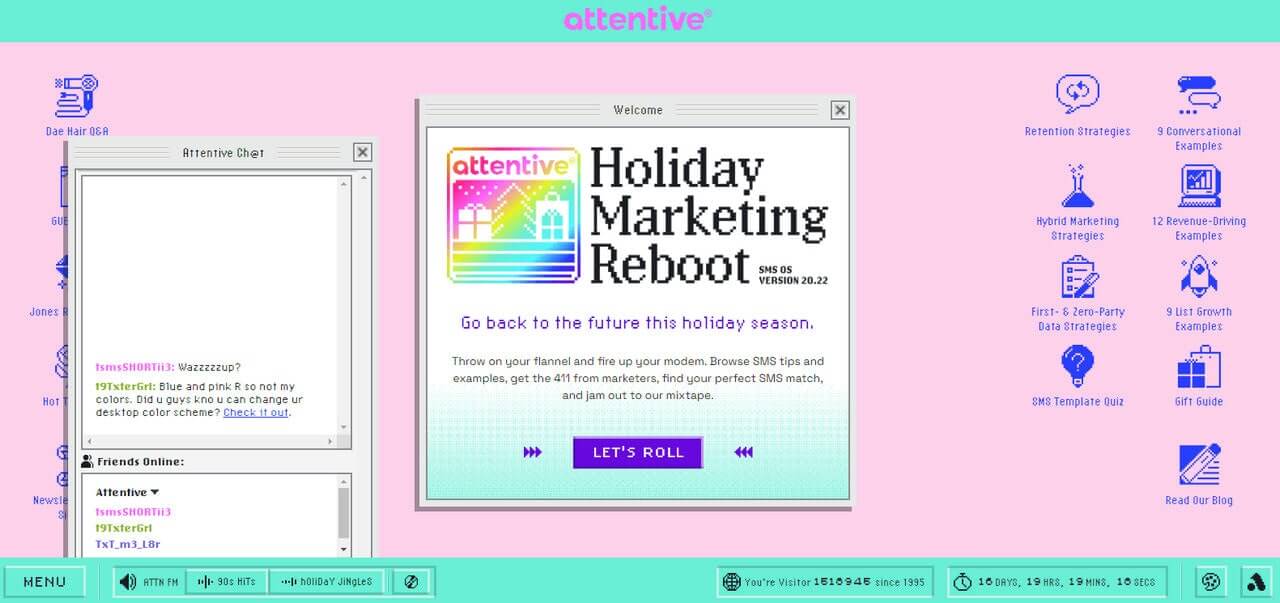
A ’90-es és a 2000-es évek dizájnja
Egyre több népszerű weboldal bújik a ’90-es vagy a 2000-es évek dizájnjának köntösébe. A honlapokon visszatérnek a pixeles vizuális elemek (ikonok, mintázatok, illusztrációk), az élénkebb és a pasztellesebb árnyalatú blokkok, a felvillanó kurzorok – természetesen ezúttal profi, tudatos kivitelezésben.

Interaktív weboldalak
A weboldalak világában mára már elengedhetetlenné vált az interaktív felhasználói élmény, amely nagyban megnöveli a honlapokon való tartózkodási időt, fokozza az elköteleződést, nem mellesleg az interaktív elemek a weboldal dizájnját is erősítik.
Ilyen interaktív elem lehet például az évek óta hatalmas sikereket arató parallax görgetés, a különféle egyedi, animált kurzurok, valamint a mikroanimációk.
parallax-hatás
A parallax-hatás az oldalon történő görgetéskor lép érvénybe vízszintes, illetve függőleges formában, vonzóbbá, érdekesebbé teszi a weboldalt, ugyanis görgetés következtében az egyes elemek, tartalmak megmozdulnak, fel/lecsúsznak. 2023-ban azonban színre lép egy újdonság is, a Z alakzatban történő mozgási-hatás.

mikrointerakciók, mikroanimációk
A különféle mikrointerakciók és mikroanimációk sem számítanak újdonságnak ezen a területen, azonban az idei évben még inkább a középpontba kerülnek. Mikrointerakció és mikroanimáció lehet az egy honlapon, amikor egy-egy elem ránavigálás hatására mozogni kezd, kisebb/nagyobb méretűvé válik.

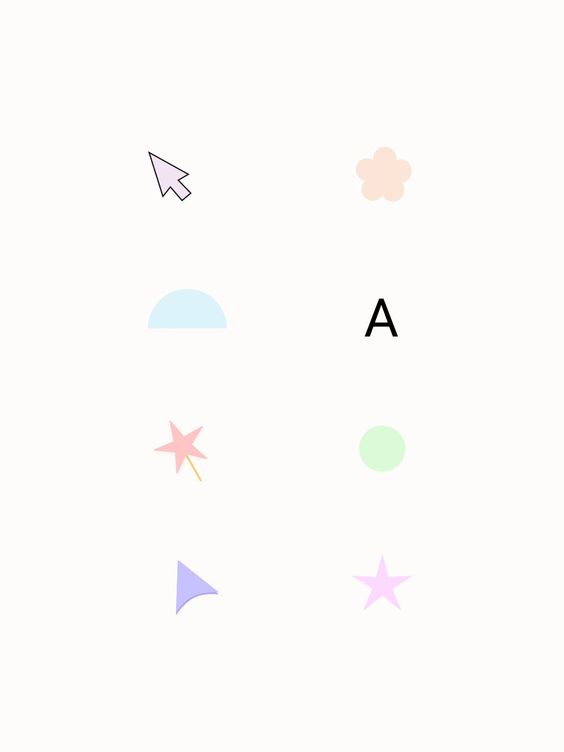
egyedi kurzor
Animált kurzorokkal is találkozhattunk már korábban egyes weboldalakon, tehát ez sem tartozik az újdonságok közé. A már jól megszokott, hagyományos kurzor helyére egyedi, az adott weboldal stílusához passzoló kurzorok kerülnek.
Az egyedi kurzorok közül néhánynak nagy szerepe van az akadálymentesítésben, a még felhasználóbarátabb megoldások kivitelezésében. Ugyanis a nagyobb méretű, színesebb, figyelemfelkeltőbb kurzorok segítségével a látássérült felhasználók is könnyebben navigálhatnak a weboldalakon.

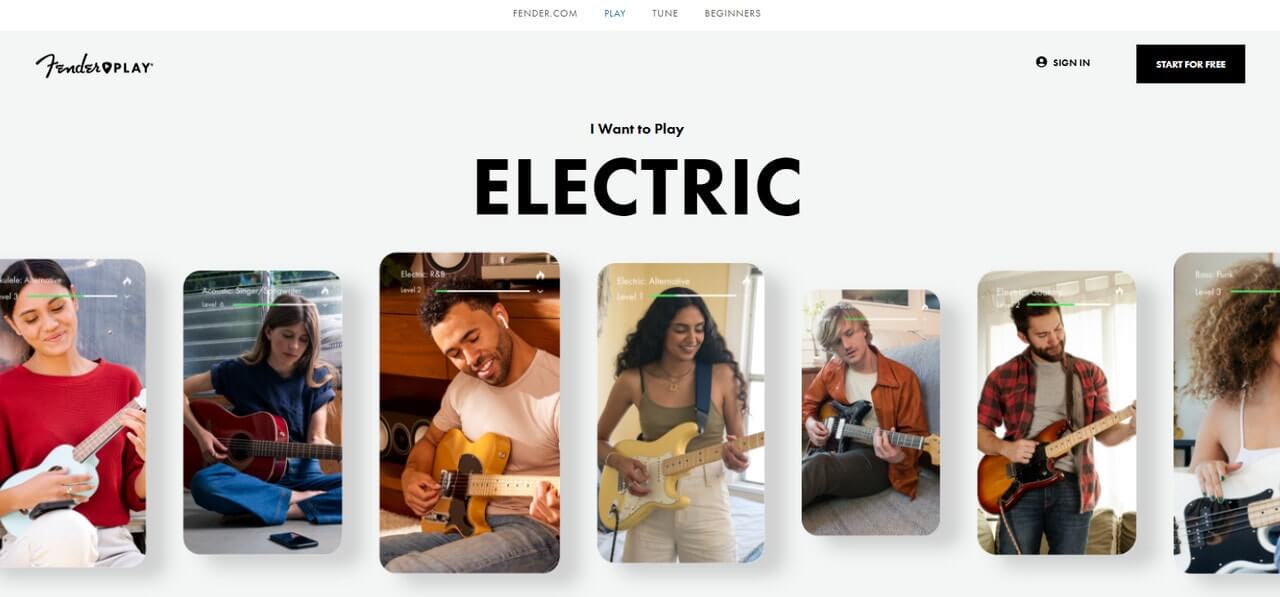
Interaktív, animált termékmegjelenítés
A termékeket, szolgáltatásokat nyújtó vállalkozások weboldalaiban is nagy újdonság következik be az idei évben. Ez az újdonság pedig nem más, mint az interaktív termékmegjelenítés, melynek következtében az adott termékek, szolgáltatások vizuálisan modernebb, interaktívabb formában köszönnek vissza a honlapokon. Ilyen megjelenési forma például a lebegtetés, a különféle mozgási effektusok, az animációk, az egyedi színátmenetek, melyek még inkább lekötik az oldalra érkező látogatók figyelmét, felkeltik az érdeklődésüket az adott termék/szolgáltatás iránt.

Hitelességi- és bizalmi faktorok
Az ügyfélvéleményeknek, vendégvisszajelzéseknek korábban is nagy szerepük volt a hitelesség megteremtésében, a bizalom kialakításában, 2023-ban ez azonban még jobban előtérbe kerül. A visszajelzések még izgalmasabbak, beszédesebbek lesznek, melyek nagyban közrejátszanak az oldalra érkező látogatók érdeklődésének felkeltésében, a bizalom kialakításában. A szöveges és a vizuális (pl. fotós, videós formában) bemutatott vélemények különféle mikrointerakciókkal, mikroanimációkkal, egyedi mozgási hatásokkal lesznek ellátva, mellyel még jobban felkeltik a látogatók figyelmét az adott vállalkozás/márka/termék/szolgáltatás iránt.

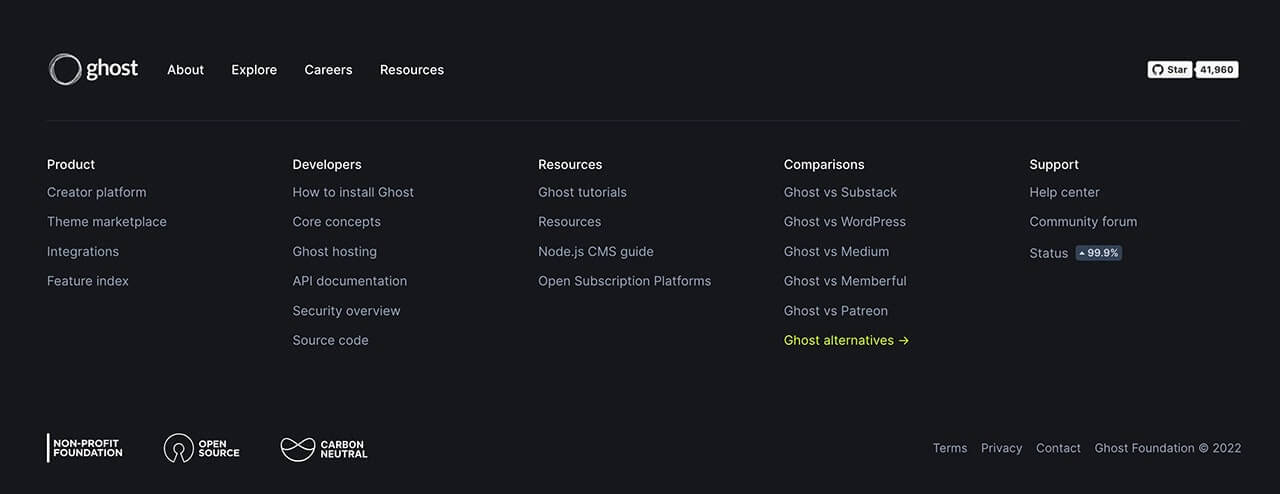
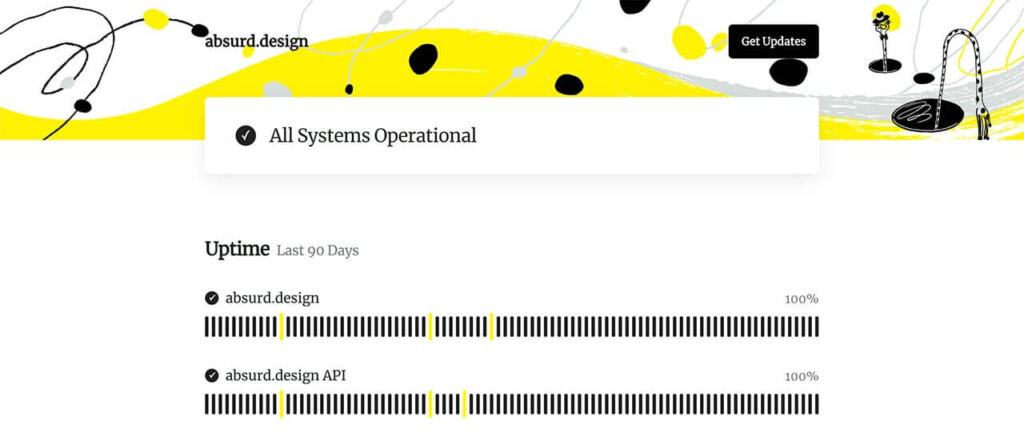
Állapotoldalak, állapotjelvények
Idén több olyan weboldallal is találkozhatunk, melyen külön oldalon vagy egy adott blokkban megjelenítésre kerül a honlap pontos állapota – ezt a funkciót töltik be az állapotoldalak, valamint az állapotjelvények. Ezekkel az információkkal is biztosíthatjuk a felhasználókat afelől, hogy az oldalunk biztonságos. Ez az információmegosztás kifejezetten hasznos lehet a látogatók számára, ha az oldalunkon különféle személyes adatok megadására van szükség (pl. cím, e-mail cím, telefonszám, bankkártya adatok stb.).
Tehát a weboldal állapotának feltüntetése nagyon fontos szerepet játszik a hitelesség és a bizalom erősítésében.


Idén melyik webdesign trend lesz a kedvenced? : )
Forrás: Designmodo
Illusztrációk forrása: Designmodo, Pinterest
