Csokorba szedtük azokat az elemeket, tartalmakat, funkciókat, amelyek mindenképpen ellenőrzést igényelnek a weboldal publikálása előtt, hogy a továbbiakban minden gond nélkül működhessenek a honlapon.
A weboldalkészítés során számos tartalmat, elemet, funkciót helyezünk el az oldalakon, melyeket legkésőbb a honlap készítésének utolsó szakaszában (ismét) ki kell próbálnunk, le kell tesztelnünk annak tökéletes működése érdekében. Értelemszerűen nem akarunk olyan honlappal a célközönségünk elé állni, melyről különféle információk (pl. kötelező elemek, elérhetőségek stb.) hiányoznak, vagy éppen bizonyos funkciók (pl. hírlevélfeliratkozás, kapcsolatfelvételi űrlapon keresztül történő kapcsolatfelvétel) nem működnek. Ezek a tényezők ugyanis nagyrészt ronthatják a cég/vállalkozás/szakember hitelességét, csökkenthetik a célközönség, a felhasználók bizalmát.
Tehát kulcsfontosságú, hogy a honlap indulása előtt az „elsőtől az utolsó pixelig” lecsekkoljuk, átnézzük az oldalakat, és javítsuk az esetlegesen felmerülő hibákat, problémákat.
Vegyük is sorra, hogy melyek azok az elemek, tartalmak a weboldalon, amelyek mindenképpen ellenőrzést igényelnek a weboldal publikálása előtt! : )
Az egyszerűbb áttekinthetőség érdekében a weboldal “felső részétől annak alsó részéig”, egyfajta „csekklistaként” vesszük sorra ezeket a szempontokat.
Favicon
# A facivon a böngésző tab fülén, a könyvjelzősávokban, valamint a mobilalkalmazásokban megjelenő kis „ikon”, logó, embléma. Mérete ellenére nagy jelzésértékkel bír a cég/vállalkozás/szakember hitelességének megteremtése szempontjából, hiszen ez is felismertető/beazonosító jegy. Tehát ügyeljünk rá, hogy ennek az elemnek a beállításáról se felejtkezzünk meg.
Menü, menüpontok
# A fejrészben elhelyezett menüpontok feliratait jól érthetően, közérthetően kell megfogalmazni. Fontos, hogy a menüpontok beszédes elnevezést kapjanak, úgy nevezzük el őket, hogy a látogatók számára azonnal egyértelmű legyen, hogy kattintást követően hol, hova navigálhatnak a weboldalon.
# A menüpontok a megfelelő helyre, pontosan ahhoz a blokkhoz/aloldalhoz navigáljanak, ahova eredetileg is terveztük. Nem szerencsés, ha az oldalra érkező látogatók a menüben navigálva nem ahhoz a tartalomhoz jutnak, ahova ők szeretnének, vagy például ha kattintás hatására sehova nem jutnak el az oldalon, mert a navigációs menü nem funkcionál megfelelően.
# Ha többoldalas weboldalt készítünk, alapkövetelmény, hogy minden aloldalról elérhető legyen a menü, minden aloldalról egyetlen kattintással visszanavigálhassanak az érdeklődők a főoldalra/egyéb oldalra.
Szöveges tartalmak
# A honlapon elhelyezett szöveges tartalmaknak, feliratoknak, leírásoknak minden esetben jól olvashatónak kell lenniük. Tehát ügyeljünk a megfelelő betűtípus- és betűszín kiválasztására. Lényeges, hogy mindenképpen olyan betűtípust válasszunk a törzsszöveges tartalmakhoz, melyek könnyen olvashatók.
# A betűszín kiválasztása során igyekezzünk olyan árnyalatokat kiválasztani, amelyek kellőképpen ki tudnak emelkedni a háttérszínről, elég kontrasztosak azzal, azonban mégsem „sülnek ki”, jól láthatók.
# Abban az esetben, ha a honlap blokkjaiban, „dobozaiban” fotós/mintázatos hátterekkel dolgozunk, ügyeljünk rá, hogy úgy helyezzük el rajtuk a szöveges tartalmakat, hogy azok jól ki tudjanak emelkedni a fotós/mintázatos hátterekről, könnyen olvashatók legyenek.
# Ezek mellett elengedhetetlen, hogy ügyeljünk a helyesírási hibák elkerülésére, ugyanis a helyesírási, nyelvhelyességi hibák nagyon zavarók lehetnek, valamint szintén csökkentheti a felhasználók bizalmát a cég/vállalkozás/szakember irányába. Ha mi felelünk a weboldal szöveges tartalmainak helyességéért is, tüzetesen nézzük át a szöveges tartalmakat, szükség szerint javítsuk a helyesírási, elütési, elválasztási hibákat.
# Ha többnyelvű honlapot készítünk, nagyon lényeges, hogy a különböző nyelvi verziók az élesítést megelőzően alaposan ellenőrzése, átnézésre kerüljenek, ugyanis az idegen nyelvű felhasználó számára is negatív élményt nyújthat, ha nem megfelelően fordított tartalmakkal találkozik az oldalon.
# Figyeljünk az egységes fogalmazási stílusra. Legyünk következetesek, a szöveges tartalmakban azonosak legyenek a magázó/tegezési formák, ne keverjük, „mossuk össze” őket.
# Törekedjünk arra, hogy a szöveges tartalmakat változatosan fogalmazzuk meg, mellőzzük a szóismétléseket.
# Abban az esetben, ha kezdetben tesztszövegekkel, helykitöltő szövegekkel láttuk el az oldalt, ellenőrizzük, hogy minden ilyen tartalmat megfelelően kicseréltünk-e a végleges tartalmakra.
# A weboldalon elhelyezett hivatkozások a megfelelő tartalomhoz, az adott oldalra navigálják a felhasználókat. Amennyiben egy másik weboldalra, egy másik tartalomra hivatkozunk, célszerű, ha ezek a tartalmak a böngészőben egy másik ablakban nyílnak meg – ezeket a hivatkozásokat is érdemes letesztelni.

Fotók, videók, illusztrációk
# Ha fotókat (például a referenciák bemutatásaként) helyezünk el a weboldalon, akár galériában, akár csak egymás mellett, ne felejtkezzünk el arról, hogy ezek a vizuális tartalmak nagyobb méretben, közelebbről is megtekinthetők legyenek.
# Ha videó(ka)t helyezünk el a honlapon, ügyeljünk a megfelelő beállításokra. Ha a videó az oldal betöltődését követően automatikusan elindul, gondoskodjunk a lenémításáról, ne zavarja a látogatókat a böngészésben, a szöveges tartalmak olvasásában.
# Ha a videó(ka)t egy videó-megosztón keresztül „fűzzük be” a weboldalra, mindenképpen teszteljük, hogy a megfelelő mozgóképet helyeztük-e el a honlapon, valamint, hogy gond nélkül lejátszásra kerülnek-e.
# A fotók, videók helyesen legyenek elnevezve (ne tartalmazzanak ékezetes karaktereket, szóközöket stb.), releváns kulcsszavakkal legyenek ellátva. Továbbá legyenek megfelelő méretűek, optimalizáljuk őket a weboldalra.
CTA, azaz akciógombok
# Ahogyan a hivatkozások, úgy a CTA gombok esetében is feltétlenül szükséges leellenőrizni, hogy a gombok kattintás hatására a kívánt tartalomhoz navigálnak-e. Ha azt szeretnénk, hogy az adott hivatkozás új ablakban nyíljon meg, akkor ezt külön állítsuk be és ellenőrizzük le.
# Ügyeljünk rá, hogy az akciógombok legyenek figyelemfelkeltők, ne olvadjanak bele a blokkok hátterébe. Ahogyan a szöveges tartalmak esetében, úgy a CTA gomboknál is meghatározó, hogy olyan arculati színekkel lássuk el őket, amelyek tökéletesen kiemelkednek a blokkok hátteréből, felkeltik az oldalra érkező látogatók figyelmét.
# A gombok feliratainak is jól olvashatónak kell lenniük. Ezeknek az elemeknek kiemelt szerepük van a honlapokon, ugyanis segítségükkel vezethetjük a látogatókat az oldalon, ösztönözhetjük az adott konverzió (pl. termékek megrendelése/szolgáltatások igénybevétele/kapcsolatfelvétel stb.) végrehajtására. Tehát lényeges, hogy ezekhez a feliratokhoz is olyan betűtípust válasszunk, amely könnyen olvasható. Emellett fontos, hogy a gombhoz megfelelő méretű feliratot társítsunk, tehát ne „vesszen el” benne, ugyanakkor ne is „lógjon ki” belőle a felirat.
Hírlevélküldő szoftverek
# Ha a weboldalon adunk lehetőséget a hírlevelünkre történő feliratkozásra, kiemelten fontos, hogy teszteljük, ellenőrizzük, hogy sikeres-e a feliratkozás, annak hatására a hírlevél vagy éppen hírlevél-sorozat megérkezik-e, elindul-e a feliratkozottnak.
# A tesztelés során arra is érdemes vetni egy pillantást, hogy a feliratkozott adatai helyesen kerülnek-e be a hírlevélküldő rendszerbe, abban ezek az adatok jó helyen és formában jelennek-e meg.
Kapcsolati adatok, űrlapok
# A kapcsolat blokkban és/vagy aloldalon jól látható formában jelenítsük meg az elérhetőségeket (e-mail cím, telefonszám, fizikai üzlet esetén pontos cím). Továbbá minden érdeklődő más-más kapcsolatfelvételi formát részesít előnyben, így kulcsfontosságú, hogy minden olyan elérhetőséget feltüntessünk a weboldalon, melyen elérhető a szakember/a cég. Csak egy kapcsolati űrlap soha nem elég – sok látogató számára könnyebb, hatékonyabb telefonálni, vagy éppen e-mailt írni, mint kapcsolatfelvételi űrlapon keresztül kapcsolatba lépni az adott céggel/vállalkozással/szakemberrel.
# Ha különféle űrlapokat (kapcsolatfelvételi űrlap, jelentkezési űrlap, időpontfoglaló űrlap, árajánlatkérő-űrlap stb.) helyezünk el, mindenképpen végezzünk teszteket, hogy biztosan megérkezik-e az űrlapon keresztül küldött üzenet, sikeresen lehet-e időpontot foglalni az űrlap segítségével, a beérkező üzenetek az általunk megadott e-mail címre megfelelően megérkeznek-e, tudunk-e válaszolni e-mailben ezekre a levelekre.
# Lényeges, hogy az űrlapok kötelezően kitöltendő mezői határozottan legyenek megjelölve. A kötelező mezők elnevezését követően egy kis csillag (*) jellel szokás ezt megtenni.
# Hibás kitöltés során az űrlapnak automatikusan tájékoztatnia kell a felhasználót a probléma okáról (pl. egy adat nem, vagy nem jól került kitöltésre). Emellett arra is figyelni kell, hogy ezzel a hibaüzenettel a megfelelő nyelven találkozzon a látogató, szükség szerint tudja korrigálni a hibát. Tehát, ha magyar nyelvű weboldalt készítünk, akkor az alapértelmezetten megjelenő hibaüzenetek is magyar nyelvűek legyenek. Ha pedig többnyelvű weboldalt készítünk, ezekről az üzenetekről se felejtkezzünk meg.

Kötelező elemek, nyilatkozatok
# A weboldalak működését, üzemeltetését is törvények és szabályok szabályozzák, melyeknek meg is kell felelni, ezért nagyon lényeges, hogy a kötelező elemek, nyilatkozatok jól látható formában kerüljenek feltüntetésére a weboldalon, annak lábrészében kattintható hivatkozásként, menüpontként. Indulás előtt tehát vessünk rájuk még egy pillantást, hogy biztosan a megfelelő formában, jól látható helyen helyeztük-e el őket. Ilyen kötelező elem többek között az Impresszum – akár cégről, akár egyéni vállalkozásról, akár magánszemélyről van szó, impresszumot kell közzétenni a weboldalon, az ÁSZF – az általános szerződési feltéteket minden esetben a fogyasztók számára elérhető helyen kell közzétenni, megjeleníteni, Adatvédelmi nyilatkozat/ Adatkezelési tájékoztató, különféle nyilatkozatok, stb.
További technikai ellenőrzések:
SSL tanúsítvány
Ma már a legtöbb weboldal URL címében láthatjuk az ún. HTTPS protokollt, egy kis lakat társaságában. Ez az ikon azt jelzi a felhasználók számára, hogy a weboldal felkeresése, az oldalon történő adatátvitel biztonságos. Vagyis, ha adatokat adunk meg az oldalon (pl. űrlapot töltünk ki stb.), akkor az adatok biztonságban vannak. Ezt a HTTPS kapcsolatot pedig az SSL tanúsítvány biztosítja.
# Tehát ügyeljünk rá, hogy a domain névhez, tárhelyhez SSL tanúsítvány is társuljon, a weboldal HTTPS kapcsolaton keresztül legyen elérhető.
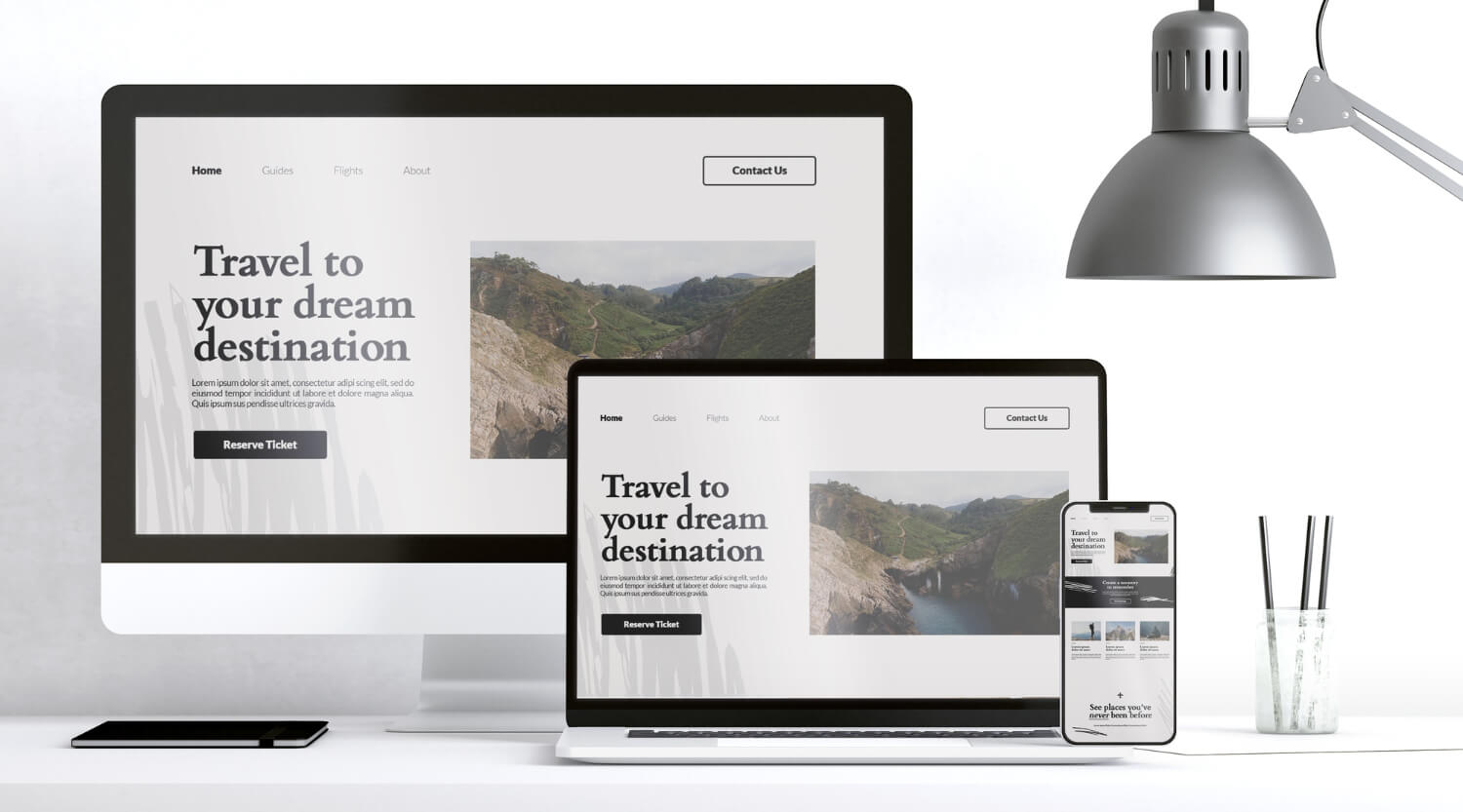
Reszponzív nézetek
# Manapság a felhasználók nagy része inkább mobilon böngészik, keresi fel a weboldalakat. Éppen ezért kiemelten fontos, hogy különféle reszponzív nézetekben, eltérő méretű képernyőkhöz is megfelelően igazodjanak a tartalmak, ne legyenek elcsúszások, minden tartalom helyesen rendeződjön, ne „lógjanak” ki az oldalról. Bár manapság csak reszponzív weboldalak készülnek, azonban kisebb-nagyobb eltérések adódhatnak szerkesztés közben, ezért érdemes a weboldalt különböző méretű kijelzőkön is megtekinteni, ellenőrizni, szükség szerint korrigálni, hogy tökéletes felhasználói élményt nyújtson a célközönségünk számára.
# A menüpontok reszponzív nézetekben (pl. mobil nézetben) is legyenek jól használhatók, helyesen, az adott tartalomhoz navigálják az érdeklődőket.
# Győződjünk meg arról, hogy a CTA gombok reszponzív nézetekben is megfelelő méretűek, könnyen használhatók a látogatók számára, ne legyenek túl apró, sem túl nagy méretűek.

Fizetési rendszerek tesztelése
# Ha webshopot üzemeltetünk vagy különféle szolgáltatásokat értékesítünk a weboldalunkon alapvető, hogy a fizetési rendszerek (pl. bankkártyás fizetés) tökéletesen működjenek az oldalon. Indulás előtt tekintsük át még egyszer, hogy a fizetési rendszer felületén minden adatot helyesen adtunk-e meg, mindent jól állítottunk-e be, jól funkcionálnak az online fizetési eszközök, a hozzájuk kapcsolódó egyéb rendszerek (pl. számlázó program).
# Ha átutalással is lehetséges a fizetés, ellenőrizzük, hogy helyesen tüntettük-e fel a bankszámlaszámot.
# Ha több különböző fizetési lehetőséget is biztosítunk, célszerű mindegyik lehetőséggel próbavásárlást végezni.
Különféle marketingeszközök, követőkódok “befűzése”
# A weboldal látogatottságát mérő Google Analytics, valamint a honlap állapotáról, keresőben való megjelenéséről hasznos információkkal szolgáló Google Search Console ma már alapvető szerepet játszik a weboldalak életében. Az ezekhez kapcsolódó mérőkódokat/egyéb funkciókat mindig helyesen állítsuk be, hiszen csak ebben az esetben tudnak nekünk pontos adatokkal, információkkal szolgálni. Így ezeknek az eszközöknek a beállításaira is érdemes még egy pillantást vetni az „élesítés” előtt.
Használhatóság
# Bátran kérjünk meg ismerősöket arra, hogy különféle eszközökön (pl. mobilon, tableten, laptopon stb.) teszteljék le a weboldalt, próbálják ki annak bizonyos funkcióit. Ha webshoppal rendelkezünk, leadható próbarendelés, annak céljából, hogy a „folyamat” megfelelően lezajlik-e. Tehát célszerű többféle eszközön és böngészőben is megtekinteni a honlapot, csekkolni, hogy biztosan minden tartalom jól látható, minden elem jól működik-e az oldalon, hiszen a látogatók is különböző eszközökről, böngészőkből fogják felkeresni az oldalt.
# A weboldal publikálása előtt azt is nézzük meg, hogy egyértelműek-e a felhasználó számára az ajánlatok, az ösztönzések, megfelelő-e a CTA gombok elhelyezése, mérete.
