Bejegyzésünkben a legfrissebb webdesign trendek kerülnek a középpontba. Hozzuk, mutatjuk a 2024-ben hódító trendeket.
Az elmúlt években a jobb felhasználói élményt tartogató weboldalaké volt a főszerep és ez a jövőben is töretlen marad. Ahogyan minden évben, a webdesign trendek területén is megjelennek újabb irányzatok idén is, azonban a trendek többségében „nincs új a nap alatt”. : ) Tehát 2024-ben is találkozhatunk néhány olyan trenddel, melyek a korábbi években jelentek meg, bukkantak fel.
A webdesign már nem feltétlenül (csak) a látványos, szemrevaló, extravagáns weboldalak megalkotásáról szól, hanem a folyamatosan megjelenő újabb és újabb technológiák felhasználásáról, a felhasználói élmények és a vásárlói elköteleződés erősítéséről, továbbá a magával ragadóbb, intelligensebb és interaktívabb digitális tartalmak honlapokon való megjelenítéséről. Az évről évre megjelenő aktuális trendek pedig segítenek a tervezőknek, a webdesignereknek a bravúros, ugyanakkor hatékonyan funkcionáló és felhasználóbarát honlapok létrehozásában.
Lássuk a 2024-es év legszuperebb webdesign trendjeit! : )
# Tipográfiai evolúció
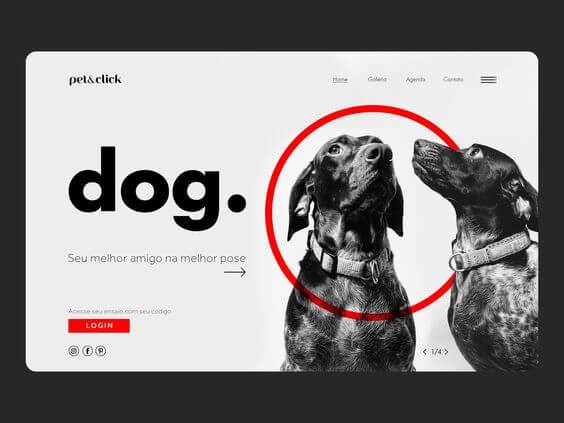
A tipográfia évről évre fejlődik, hiszen a tervezők, a designerek kísérleteznek a különféle elrendezési lehetőségekkel, méretekkel, színekkel, valamint a dinamikus és interaktív elemek felhasználásával. Ezért ahelyett, hogy a szöveges tartalmak csak üzenetet közvetítenének, már vizuális és esztétikai élményeket is nyújtanak. Ezáltal pedig a tartalmak még figyelemfelkeltőbbé, izgalmasabbá válnak a látogatók számára.
Az idei évben leggyakrabban egyszerűbb, modern, félkövér, nagy méretben szedett betűtípusokkal, továbbá átfedésben lévő szöveges tartalmakkal találkozhatunk.

# Kinetikus tipográfia
Az animált, vagyis mozgó (pl. hullámzó, beúszó, különféle mozgásokat végző) szöveges tartalmak idén a figyelem középpontjába kerülnek. A szöveges tartalmak, feliratok az információátadás mellett vizuális élményt is nyújtanak a felhasználók számára.
# Gazdagabb grafikák
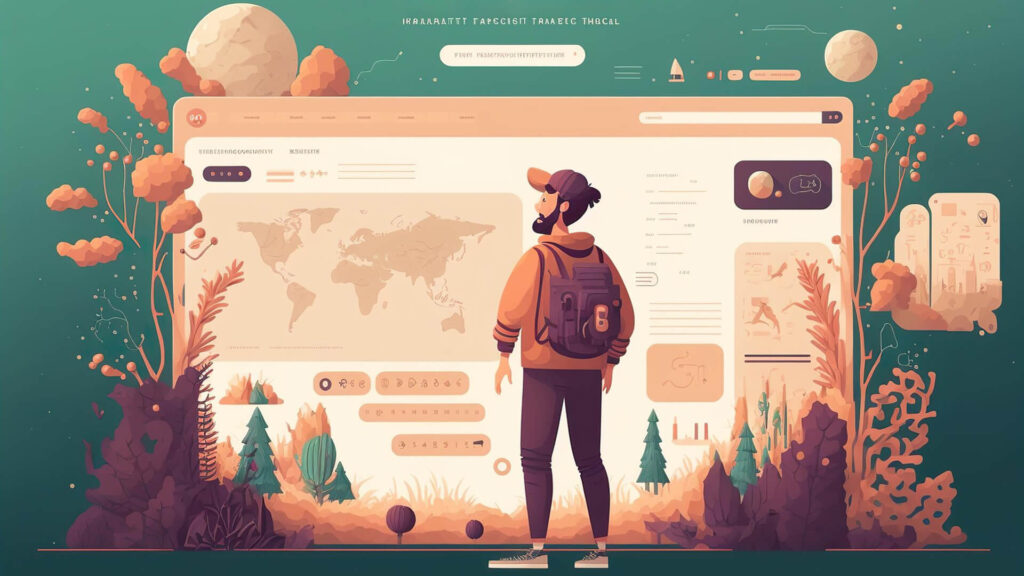
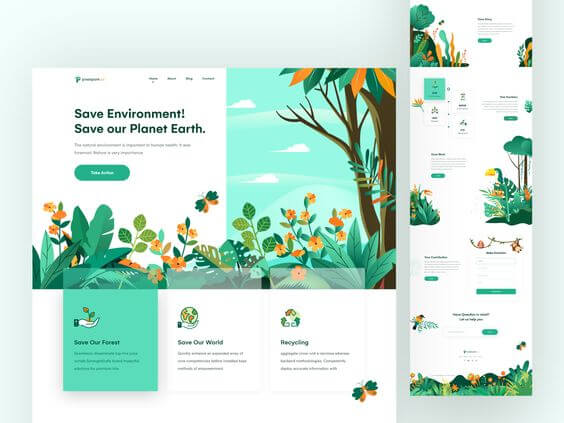
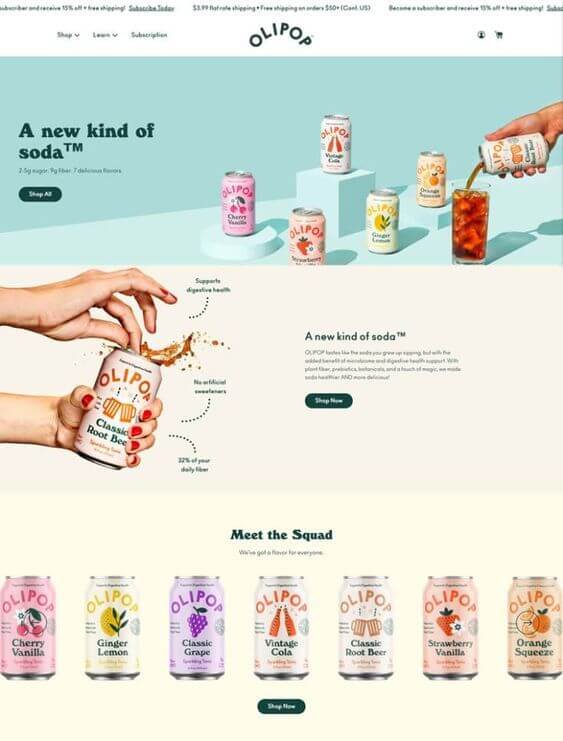
A részletgazdag grafikai elemek, illusztrációk a grafikai trendek mellett a webdesign világába is begyűrűztek. A 2024-ben készülő honlapokon az összetett, lenyűgöző grafikák, a markáns színek, textúrák és mintázatok kerülnek a középpontba a korábbi években „megszokott” letisztult és minimalista dizájnnal ellentétben.
Az elmúlt években tapasztalt gyors technikai fejlődésnek köszönhetően a mai korszerű gépek és böngészők egyre gyorsabbak és hatékonyabbak, így az összetettebb és nagyobb méretű grafikai elemek használata, megjelenítése nem jelent gondot számukra. Tehát ma már nem a böngészők “szabnak határt” a weboldalak esztétikájának. : )

# AI által generált tervek
A mesterséges intelligencia 2024-ben még jobban „megreformálja” a digitális világot és a honlapok dizájnját. Az AI segítségével egyedi grafikákat hozhatunk létre a különféle felhasználói adatok és a tervezési rendszerek alapján. Ahelyett, hogy minden felhasználó ugyanazzal a tartalommal, grafikával stb. találkozna, a weboldalak mostantól dinamikusan generálódó tartalmakat fognak megjeleníteni, az egyéni érdeklődés alapján minden látogató számára releváns dizájnt alkalmazva.
Az AI segítségével számottevően lecsökkenthető a tervezés ideje, mindemellett pedig egyedi és személyre szabott tartalmakat kínálhatunk a látogatóknak.

# Parallax görgetés
Ez az irányzat már a 2023-as trendekben is jelen volt. Idén azonban az eddig használt fotós tartalmak mellett már videós, mozgóképes tartalmakkal is találkozhatunk.
A parallax görgetés során a háttértartalom eltérő sebességgel mozog, mint az előtérben jelenlévő tartalom, ezáltal a mélység illúzióját keltve, valamint dimanikusabb vizuális élményt nyújtva. Ezzel a trenddel remekül bemutathatunk különféle történeteket, valamint végigvezethetjük az érdeklődőket a honlapokon.
# Mikrointerakciók
Ahogyan a parallax görgetéssel, úgy a mikrointerakciókkal is találkozhattunk a tavalyi évben.
A mikrointerakciók a honlapokon található kisebb elemek (pl. CTA gombok, ikonok stb.) mozgását jelentik. Ilyen például az, ha egy CTA = call to action, azaz akciógombra navigálunk az egerünkkel és az ránavigálás hatására megmozdul/színt vált/nagyobb méretben jelenik meg az oldalon. Ezek az apró interakciók, mozgások apróságnak tűnnek, azonban mégis nagyban hozzájárulnak a felhasználói élmény javításához.
A jövőben ezek az interakciók személyre szabottá válnak a felhasználók preferenciái alapján. Az elmúlt években a weboldalak tartalmai túlságosan animáltak, interaktívak lettek, ezzel rossz felhasználói élményben részesítve a látogatókat. A mikrointerakciók mindezt ellensúlyozzák, hiszen általuk kevésbé intenzív, de nagyon hasznos “mini” interakciók segítik a felhasználókat az adott műveletek és konverziók (pl. letöltés) végrehajtásában.
Forrás: webflow.com
Illusztrációk forrása: Pinterest