Mindig is érdekelt a weboldalkészítés, de programozást, webfejlesztést nem tanultál? 8 olyan eszközt „adunk” a kezedbe, melyek segítségével profi és szemrevaló honlapokat tudsz építeni – kódolási ismeretek nélkül.
Ma már számos eszköz, megoldás áll a rendelkezésünkre, hogy előképzettség nélkül, programozói, webfejlesztői gyakorlat nélkül készítsünk jól működő, dizájnos weboldalakat.
A webfejlesztők, programozók munkájára most külön nem térünk ki. Egyedi fejlesztésű honlapokat inkább a nagyobb cégek, vállalatok készíttetnek, melyekhez külön fejlesztőcsapatra van szükség, ami nyilvánvalóan nagy kiadásokkal jár, többszázezres-milliós tételek.
Egyszemélyes vállalkozások, kisvállalkozások számára kézenfekvőbb (anyagilag előnyösebb) más szakembert megbízni a weboldaluk elkészítésével, főleg akkor, ha nincs szükségük egyedi (fejlesztői, programozói) megoldásokra, komplex rendszerekre, illetve ha saját maguk, “házon belül” szeretnék elkészíteni a honlapjukat, akkor ma már arra is megvan minden (ingyenes, illetve kisebb költségekkel járó) lehetőségük, eszközük – évekig tartó tanulás nélkül is.
Nyilván utóbbi esetben a motiváción kívül szükség van arra is, hogy tisztában legyenek azzal, hogy “mi fán terem egy weboldal”, továbbá néhány alapvető kompetencia sem árt (pl. szövegírás, marketingismeretek), minimális technikai beállítottság és egy kis szépérzék is jól jön. Azonban ha valaki nem is annyira jártas minden területen, ezek a “lyukak” kitölthetők más szakemberek segítségével, illetve mindez akár tanulható, fejleszthető, de így még mindig kifizetődőbb lehet a “házon belüli” weboldalkészítés, a honlap további menedzselése, karbantartása, mint mindezt másra bízni.
Aki pedig kifejezetten másoknak szeretne weboldalakat készíteni, ügyfélmegbízásokat szeretne teljesíteni, egy kis tanulás után és folyamatos önfejlesztés mellett szabadúszóként, saját vállalkozásában mindezt “űzheti”.
Tanuld meg vagy szervezd ki a weboldalkészítést?!
Miért jó online tanulni (weboldalkészítést)?
Miért választanak a cégek inkább szabadúszókat? Legyél Te is szabadúszó!
Ki az a webdesigner és mi a feladata?
Milyen területeken kell otthonosan mozognod (web)designerként?
Miben kell jónak lenned (webdesigner) szakemberként?
Miből állhat egy webdesigner feladatköre, meddig terjedhet a hatásköre?
Egy kis visszatekintés…
Manapság már nem “lepötyögjük” a weboldalakat, hanem ún. tartalomkezelő rendszer (ilyen például a WordPress) adja a honlap alapját, vázát, és sablon határozza meg az oldal felépítését és kinézetét. A tartalomkezelő rendszerek lényege, hogy segítik, rendszerezik és vizuálissá teszik a weboldalak felépítésének folyamatát, vagyis leegyszerűsítik a honlapok készítését, hogy azokhoz ne legyen szükség sajátos technikai, programozói, webfejlesztői ismeretekre. A weboldal megjelenéséért felelős sablonok azonban igencsak szűkös kereteket kínálnak mind elrendezések, mind dizájn, mind funkciók tekintetében, egyszóval igen nehézkesen vagy sok-sok munkával (nem mellesleg kódokkal) testreszabhatók. Egy sablon csak egy keretrendszer, az, hogy ebből milyen weboldal “hozható ki”, a sablontól függ. Sablonfüggő, hogy a sablon milyen “játszóteret” ad, milyen szerkezetekkel, elemekkel, formázási opciókkal tudunk dolgozni benne, azaz mennyire van megkötve a kezünk, mennyire szabadon és könnyen tudunk vele dolgozni, és ezek fényében mennyire az elképzeléseinkkel, terveinkkel szinkronban lévő honlapot tudunk végül „kreálni”. Arról nem is beszélve, hogy egyedi megoldásokhoz, egyedi funkciókhoz további eszközökre van szükség, önmagában egy sablon ezeket nem tudja megvalósítani, biztosítani.
Az elmúlt években azonban egyre inkább elbillent a mérleg nyelve, és az ún. oldalépítők (website builder, page builder, site builder) kerültek előtérbe. Ma már nem „lepötyögjük” és nem is egy konkrét sablonnal készítjük, hanem szó szerint építjük a honlapokat (ahogyan a kőművesek, az ácsok és az egyéb szakik a házat), akár a nulláról, egyetlen kódsor írása nélkül, a saját terveink, elképzeléseink alapján (akárcsak az építész által/általunk megálmodott tervek szerint), majd szépítgetjük, formázgatjuk őket (ahogyan a lakberendezők végzik a munkájukat, illetve ahogyan mi otthonossá tesszük, belakjuk a lakásunkat).

Az oldalépítők mindenki számára gyors munkavégzést tesznek lehetővé, felhasználóbarátak, könnyű a használatuk, rugalmasak, egyszerűen, „fogd és vidd” lépésekkel, puzzle-szerűen épülnek fel velük a weboldalak. Az oldalépítők tálcán kínálnak kész elrendezéseket, elemeket, melyeket kreatívan variálhatunk, valamint arculatra szabhatunk, és nagy szabadságot adnak nekünk abban, hogy a használatra kész „alapanyagokat” saját igényeink szerint néhány kattintással átalakítsuk.
A site builderek számos esetben ún. demo tartalmakkal szolgálnak, azaz már rendelkezésünkre állnak jellegzetes oldaltípusok, témaspecifikus layoutok, tartalmakkal megtöltve (pl. főoldal nyitó blokkal, szolgáltatások/termékek blokkal, ikonokkal ellátott listával, galériával, ügyfélvélemények blokkal, stb; kapcsolat oldal elérhetőségekkel, kapcsolati űrlappal, stb), de akár konkrét funkciók is (pl. galéria, képnézegető), melyeket 100%-osan ki tudunk használni, így azokat csak a saját tartalmainkra kell cserélni, illetve saját beállításainkkal finomhangolni, és tetszés szerint formázhatjuk is őket.
Kezdőknek – ismerkedve a weboldalépítéssel – nagy segítséget jelentenek ezek az instant megoldások, hiszen elsőre nagy falat lenne teljesen a nulláról felépíteni egy weboldalt. De nemcsak kezdőknek, hanem honlapkészítő/fejlesztő guruknak is segítenek az oldalépítők, hiszen például a saját terveiket gyorsan és egyszerűen összeállíthatják az adott website builder segítségével.
Egyfajta összefoglalóként (a teljesség igénye nélkül) tekintsük át az oldalépítők legfőbb jellemzőit:
- programozói ismeretek, kódolások nélkül készíthetünk velük weboldalakat
- könnyen beüzemelhetők és beállíthatók, felhasználóbarát a használatuk, letisztult, jól áttekinthető az admin- és a szerkesztőpaneljük
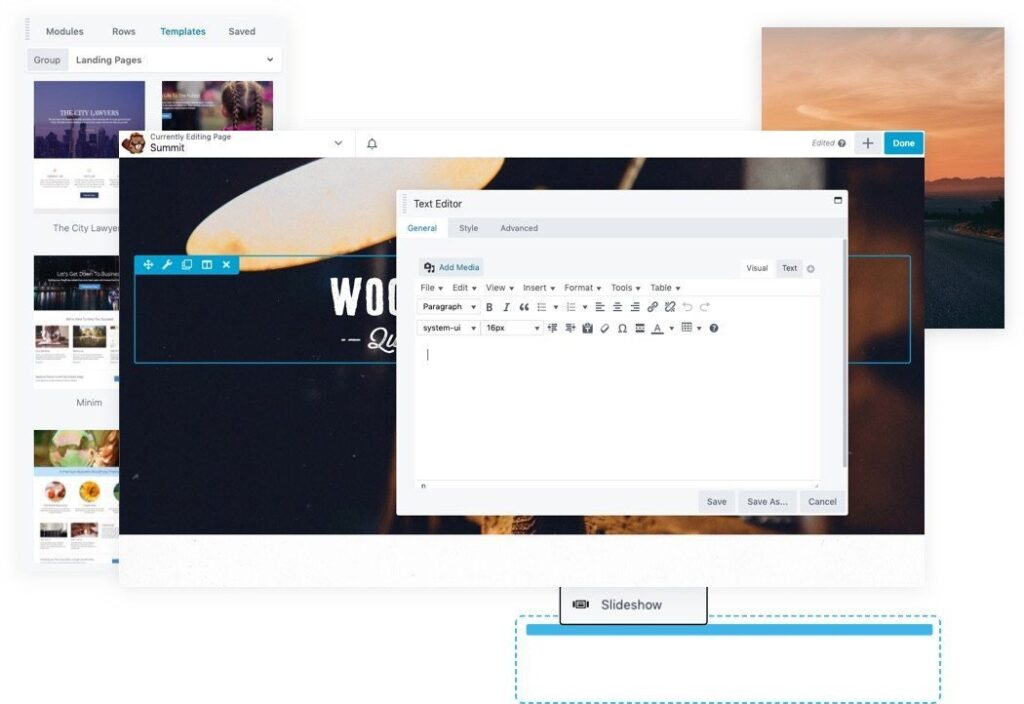
- vizuális építővel működnek, „frontend” szerkesztést tesznek lehetővé, azaz élőben, valós időben, akkor és ott építkezünk, szerkesztünk, a végeredményt vagy az aktuális módosításainkat azonnal látjuk, tehát nem egy másik oldalon építkezünk, amit folyamatosan mentenünk kell, hogy külön (pl. előnézetben) megtekintsük a munkánk eredményét, egyszóval az oldalépítők „what you see is what you get” elven alapulnak
- „fogd és vidd” módszerrel működnek – például maga a szerkesztőpanel a szerkesztett oldal bal oldalán helyezkedik el, és ebből az ablakból behúzhatók, „bedobálhatók” az oldalra az oldalt alkotó elemek, de akár az oldalak között is tudjuk hozni-vinni a komplett elrendezéseket és az elemeket
- az élő szerkesztési mód, a gyors „legózás”, a rugalmas „összeollózás” számos „kísérletezésre”, tesztelésre, próbálgatásra ad lehetőséget (mi hogyan nézne ki, stb)
- a website builderek előre elkészített, használatra kész, de testre szabható elrendezéseket, elemeket is biztosítanak
- tematikusan, kategóriák szerint is kínálnak kész, de testre szabható elrendezéseket, elemeket, valamint komplett oldalsablonokat
- jellegzetes oldaltípusokat, témaspecifikus layoutokat is adnak, demo tartalmakkal megtöltve
- ezek tárháza, a sablonkönyvtár akár folyamatosan is frissülhet, bővülhet
- természetesen saját elrendezések, elemek is készíthetők, melyek egyfajta sablonként elmenthetők (pl. egy könyvtárba), bármikor újra felhasználhatók, így nem kell ismét elkészíteni őket, sőt, akár másik weboldalra is exportálhatók, így azon is használhatók
- az oldalépítők szerkezeti egységeket adnak, melyekből az elrendezések szisztematikusan felépülnek; felülről építkezünk, a nagyobb egységektől a kisebb egységek felé, az oldalak szerkezetét nagyobb, majd fokozatosan kisebb egységek adják, ezekből pedig maga az egész oldal, összességében pedig az egész weboldal felépül – szakaszok/blokkok/sorok, ezeken belül oszlopok/hasábok, végül ezekbe kerülnek a legkisebb egységek/elemek/widgetek
- a page builderek jellegzetes weboldalelemeket, sokféle hasznos „kütyüt”, modult, widgetet biztosítanak, melyek skálája igen széles (pl. címsorok, bekezdések, kép/videó dobozok, gombok, felsorolások, elválasztók, skálák, ikonok, vélemény dobozok stb)
- ugyanakkor konkrét funkciók megvalósítására is alkalmas elemeket is adnak (pl. űrlap, slideshow, pop-up, képnézegető galéria)
- ezek mindegyike egy-egy önálló egység, külön-külön szerkeszthetők, de beállítások, megjelenésre vonatkozó sajátosságok, maguk a „stílusok” átvihetők egyik elemről egy másik ugyanolyan típusú elemre, így az adott beállításokat, formázásokat nem kell ismét elvégezni minden egyes ugyanolyan elem esetében
- az oldalépítők sokféle megjelenésre vonatkozó beállítási lehetőségeket tesznek lehetővé, mind a kisebb (pl. elválasztónak kreatív forma megadása), mind a nagyobb egységek (pl. szakasznak színátmenetes háttér beállítása) számára, melyek által igazán dizájnos weboldalak készíthetők
- számos megjelenéssel kapcsolatos extrát is adnak (pl. lebegő effektusok, árnyékok, mozgási hatások)
- színek, betűk globálisan is menthetők, globálisan használhatók – ezek jelentősen megkönnyíthetik és felgyorsíthatják a munkát, tömeges, gyors szerkesztést tesznek lehetővé; előre megadhatunk különféle színeket és betűtípusokat, melyek aztán egy kattintással megadhatók az adott tartalmakhoz, illetve “központilag” módosíthatók, azaz a változtatások minden olyan elem esetében érvénybe lépnek, melyekre az adott formázás volt “ráhúzva”, így azokat nem kell külön-külön, egyesével átformázni
- a site builderek minden esetben mobilra is optimalizált elrendezéseket, elemeket adnak, illetve minden finomhangolható a reszponzív nézetekre, melyeket folyamatosan tudunk is ellenőrizni, mert van átjárás az egyes nézetek között élő szerkesztési módban is
- a weboldalépítés során mentésekre, műveletek visszavonására, elvégzett lépések közötti navigálásra egyaránt van lehetőség
- az oldalépítők együttműködnek magával a WordPress tartalomkezelő rendszerrel, annak szerkesztőjével (Gutenberg szerkesztő), WordPress sablonokkal, más bővítményekkel (pl. WooCommerce webshop plugin), egyéb eszközökkel (pl. hírlevélküldő rendszerek)
- alapvetően nem lassítják a weboldalt, nincsenek hatással a weboldal betöltési sebességére, és az oldalépítőkkel is létrehozhatók SEO-barát weboldalak
- a website builderek általában bővítményként szerezhetők be
- ingyenes és/vagy fizetős verziójuk egyaránt van (a fizetős verzió lehet pl. éves előfizetés, egyszeri díjas)
- akár ingyen, akár adott összegért/előfizetési díjért kiegészítők, hasznos „tartozékok” is (akár harmadik féltől) beszerezhetők hozzájuk, melyek által még több „elemet” kapunk, még komplexebb munka végezhető
- rendszeres frissítések érkeznek hozzájuk
- support, fórum, Facebook csoportok kapcsolódnak hozzájuk, probléma, elakadás esetén akár a közösség is tud segíteni
Nézzük is a legnépszerűbb weboldal-építőket!*
Mivel az előzőekben részletesen végigvettük a szinte mindegyik page builderre jellemző tulajdonságokat, paramétereket, így ezeket nem ismételnénk meg, hanem az adott oldalépítőnél már csak annak egyedibb jellemzőjét/jellemzőit emeljük ki.
Elementor
A website builderek népszerűségi listájának élén áll.
WooCommerce (webshop-rendszer) alapú webshop készítéséhez előnyös választás, mert minden webshop elemet biztosít, így igazán egyedi, arculatra szabott webáruház építhető fel vele.
Divi
Használati lehetőségben és árképzésben verhetetlen az oldalépítők között. Bármennyi weboldalon használható, éves előfizetéssel is elérhető, de egyszeri díjjal is megvásárolható az örökös hozzáférés, az éves előfizetésből pedig rugalmasan át lehet váltani az örökös tagságba.
Továbbá járnak hozzá az Elegant Themes egyéb termékei is (pl. feliratkozó űrlap készítőt).
Themify Builder Pro
SEO szempontból nagyon jól felépített sablon.
Továbbá a Themify programozói felismerték, hogy a “fogd és vidd” honlapépítő sablonoknak van egy közös gyenge pontja – mégpedig az, hogy a számtalan benne foglalt funkció miatt túlméretesek és lassúak. A Themify fejlesztői az elmúlt években nemcsak csillivilli új funkciók hozzáadásával töltötték, hanem a honlapépítő sablonok piacán egyedülálló módon kifejezetten arra fejlesztettek, hogy a sablonjaik extra könnyűek, kisméretűek és gyorsak legyenek. Mindezt úgy, hogy ezek széles körű és funkciógazdag használata továbbra is megmaradjon.
Külön érdekesség például, hogy a számtalan gyorsító és optimalizáló megoldás mellett beépítették a sablonjaikba a Google új fotóformátumát, a WebP-t, ami 50-90%-kal csökkenti a honlapba feltöltött fotók betöltődési sebességét. A WebP zsenialitását közben a WordPress alapszoftver fejlesztői is felismerték, és beépítették a WordPress-be.
A Themify csapata emellett számtalan caching, optimalizáló, és egyéb programozói megoldást fejlesztettek a sablonjaikba és a szerkesztőjükbe – ezek alapfelszereltségként érkeznek, ami jelenleg egyedülálló a WordPress sablonok piacán.
Visual Composer
A weboldal teljes megjelenése testreszabható vele (beleértve a fejrészt, lábrészt, oldalsávot, logót, menüt), komplett oldalsablonok szerkesztését teszi lehetővé. Jól működik együtt a WordPress sablonokkal, és ez lehetővé teszi a témák közötti váltást anélkül, hogy elveszítenénk a Visual Composerrel létrehozott egyéni elrendezéseket.
beaverbuilder
Kevés „kütyüt” ad, de további „kütyük” harmadik féltől beszerezhetők, ingyenesen.
Remek online használati útmutató tartozik hozzá.

SeedProd
Kifejezetten landing oldalak, sales oldalak, de egyéb oldaltípusok (pl. nyitóoldal, köszönőoldal, feliratkozó/regisztrációs oldal, karbantartási oldal, 404-es oldal) létrehozására fejlesztették, és értelemszerűen ilyen típusú oldalakhoz kínál jellegzetes elrendezésekből, elemekből és funkciókból (pl. űrlap, CTA gomb, stb) álló oldalsablonokat.
Page Builder by SiteOrigin
Ingyenes : )
! Azt azonban tudni kell róla, hogy nem élő szerkesztési módot kínál, tehát “hátul” építjük, szépítjük az adott oldalt, az elvégzett lépések, a munkánk eredményét csak külön oldalon tudjuk megtekinteni.
WP Page Builder
Ingyenes : )
Nem is könnyű a választás, hiszen a maga nemében mindegyik vérprofi, a főbb „csapásirányok” mentén nagyon hasonlók. Ha van rá lehetőséged, próbálj ki közülük többet is, biztosan Te is megtalálod a számodra ideális weboldalépítő eszközt. : )
*WordPress tartalomkezelő rendszerrel készített weboldalakhoz.
*A bejegyzés írásakor.
*Nem fizetett reklám.
Tarts velünk a hamarosan induló online webdesign tanfolyamunkon, és sajátítsd el Te is a weboldalépítés csínját-bínját! : )